ブログを始めて数か月も経ってくると、他の人と違うデザインにしてみたい!おしゃれなトップページにしてみたいって思ったことないですか?
本記事ではWordPressテーマ「SWELL」で誰でも簡単にブログトップページをカスタマイズするための方法について画像付きで丁寧に解説していく記事になります。
本記事を読めば、自分らしい個性溢れるブログが出来上がりますので、是非チャレンジしてみてください。
- SWELLを使用している人
- トップページをサイト型へ移行したい人
- おしゃれにカスタマイズしたい人
 オタくん
オタくんWordPressテーマ「SWELL」は個人ブロガー人気No1の有料テーマです。ブログカスタマイズも、ラクチンでできる優れモノ。
テーマを何にしようかな?って人はお勧めのテーマです。
サイト型とブログ型の違い
WordPressにおけるブログトップページの形は大きく2つに分類されます。
「ブログ型トップページ」と「サイト型トップページ」です。
それぞれどのように違うのか詳しく画像付きで説明するので、まずはトップページの違いについて学んでみましょう。
ブログ型


おそらくブログを始めたら、ほとんどの人が「ブログ型トップページ」になっていると思います。
カスタマイズ性は高くは無いので個性を出しづらいですが、新着記事や人気記事などが一発でわかりやすい特徴があります。
ブログ初心者の方でもブログの形はすぐにできてしまうのはメリット。
サイト型


ブログに慣れてきたら、やっぱり出していきたい自分の個性。
「ブログ型」だと、似たり寄ったりするトップページも「サイト型」で作ると色んなデザインのトップページが作れます。
オシャレになる一方で、作りこむ事にハマり、終わりのないカスタマイズの闇が訪れます。
ブログ型とサイト型のメリットデメリット
| 違い | サイト型 | ブログ型 |
|---|---|---|
| 個性 | ある | 無い |
| 手間 | かかる | 掛からない |
| 自由度 | ある | 無い |
| センス | 必要 | いらない |
| オシャレ度 | 高い | ひくい |
| サイト回遊性 | 高い | 低い |
サイト型はデザインのセンスが必要だったり、変更するのに時間が掛かったりするものの、他の人にはない個性溢れるトップページにすることができます。
また、「ブログ型」と「サイト型」ではSEO的にもサイト型の方がサイト回遊性が高いため有利です。



どうしてサイト型の方が回遊性が高いの?



サイト型は任意に関連記事のURLをトップページに置けるので、関連性の高い記事や収益記事を置いたりと、読者が読みやすい導線を作ることができるからだよ!
ブログ型トップページの基本構造


まずは、WordPressのトップページで構成されている要素を覚えておきましょう。
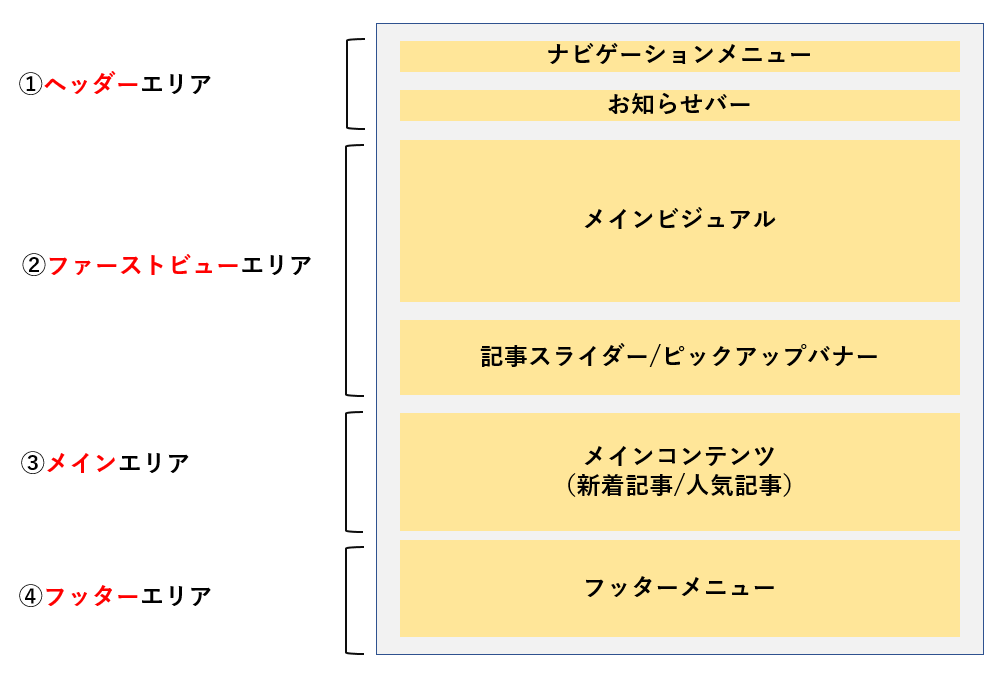
大きく①ヘッダーエリア②ファーストビューエリア③メインエリア④フッターエリアの4つに分かれています。
サイト型を作る場合、「ファーストビューエリア」「メインエリア」を主に変更してきます。
本記事では「メインエリア」をカスタマイズする記事となります。
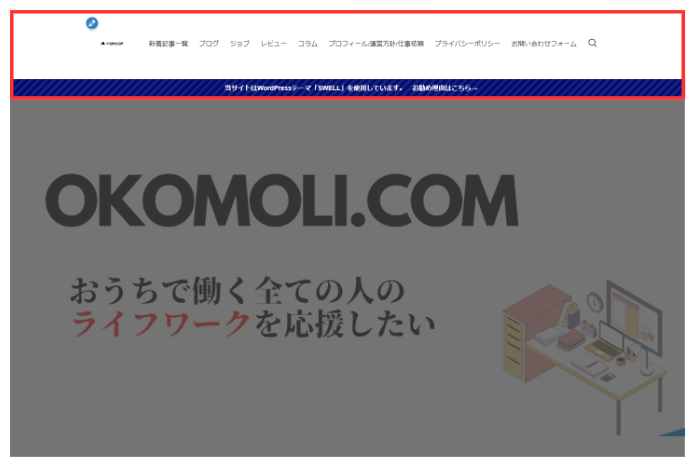
ヘッダーエリア


ヘッダーエリアは「グローバルナビ」「お知らせバー」で構成されています。
このエリアはサイト型トップページでもカテゴリーやプライバシーポリシーを置いたりと、サイト型トップページに変更している人でも設置しているケースが多いです。
ヘッダーには「ヘッダーロゴ」でサイト名を分かりやすく伝えるとともに、「グローバルナビ」でカテゴリーやプロフィールなどを設置して各ページへの内部リンクで導線を作っていくことが一般的です。
ファーストビューエリア


ファーストビューエリアは「メインビジュアル」「ピックアップバナー」「記事スライダー」などで構成されています。
ファーストビューエリアは、最初に自分のブログに訪れた読者がページを開いて最初に目に入る画面のことで、ほとんどのブログ型トップページにおいては「メインビジュアル」「ピックアップバナー」「記事スライダー」を設置している人が多いです。
「ピックアップバナー」や「記事スライダー」はカテゴリーや見てもらいたい記事や収益を取りたい記事のリンクを設置して、読者のサイト回遊性を上げる目的があります。
メインエリア


本記事のメインである「サイト型トップページを作る」で主に変更することになるメインエリアは、ブログ型トップページでは新着記事や人気記事のカード型で置いてあります。
定期的に更新をしており特定のファンがいる人に取っては新着記事などが発見してもらいやすい一方、古い記事はなかなか見てもらえません。
ブログ型トップページではほとんどカスタマイズする余地は無いメインエリアですが、サイト型トップページでは色々なカスタマイズが可能です。



とにかくサイト型トップページは自由すぎる。
なんでもできちゃうのが特徴だよ!
一般的には下記要素を設置している事が多いです。
- ブログのコンセプト
- 運営者プロフィール
- 投稿記事一覧、カテゴリー
- 収益の取れるサービス・製品紹介
- お問い合わせフォーム
まずは紙にざっくりと「こんな風に作りたい!」とデザインを考えてみるのがお勧め。



その時に、どうやって読者が記事を見つけてくれるのか?という事を意識すると良いよ!
フッターエリア


フッターエリアに設置する項目としては「フッター直前ウェジェット」や「フッターウェジェット」「フッターメニュー」があります。



僕のブログでは、まだまだこのあたり手を付けておらず「フッターメニュー」しか設置していません。回遊性を高めるのなら、カテゴリーを置いたりします。
それぞれの一般的な目的は下記の通り。
ブログトップページの基本構造を理解することで、次から説明をするカスタマイズがとてもわかりやすくなるので、しっかり覚えていきましょう。
SWELLでサイト型へカスタマイズする方法
ここからはWordPressテーマ「SWELL」
トップページをサイト型にするカスタマイズの流れ
固定ページを作る作業がメイン作業になります。
できあがった固定ページを自分のブログトップページに適用する。



固定ページは、投稿記事ではなく独立したページのことで、プロフィールやプライバシーポリシーなどで使うことの多い機能だよ!
「サイト型トップページ」に使う固定ページの作り方
サイト型トップページのメインとなる固定ページをここから具体的に作っていきます。
ここからはWordPressテーマ「SWELL」
手順は下記の通り。
①固定ページを作る
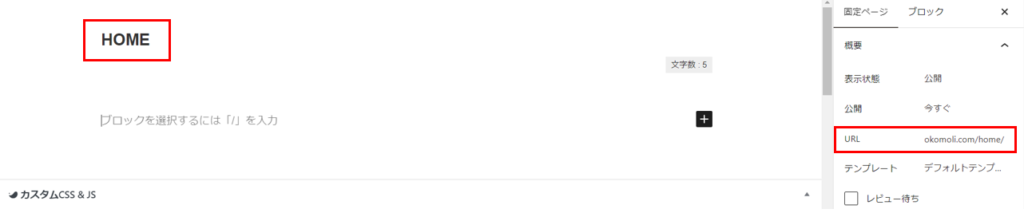
WordPressダッシュボードより「固定ページ>新規追加」で作成をします。
ここでは、箱を作ることが目的なので、以下の設定だけで構いません。


タイトル:HOME
画面上に表示されないので、名前はなんでも良いです。
URLスラッグ:home
タイトルと同じにすることをお勧めします。


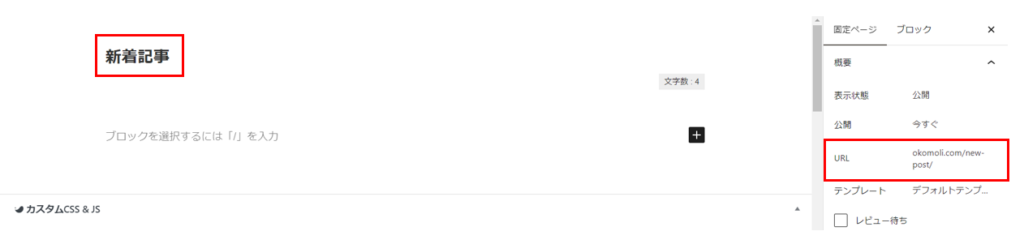
タイトル:新着記事
画面上の表示されるので、設置したい内容に合わせて設定
URLスラッグ:new-post
任意に設定
これで「ホームページ用固定ページ」「投稿用固定ページ」の2つの箱が出来ました。
ここから中身を作っていきます。
②ホームページ用固定ページをカスタマイズする
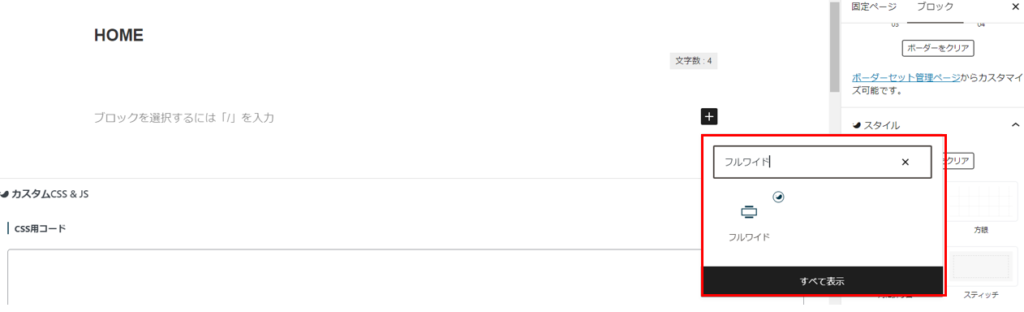
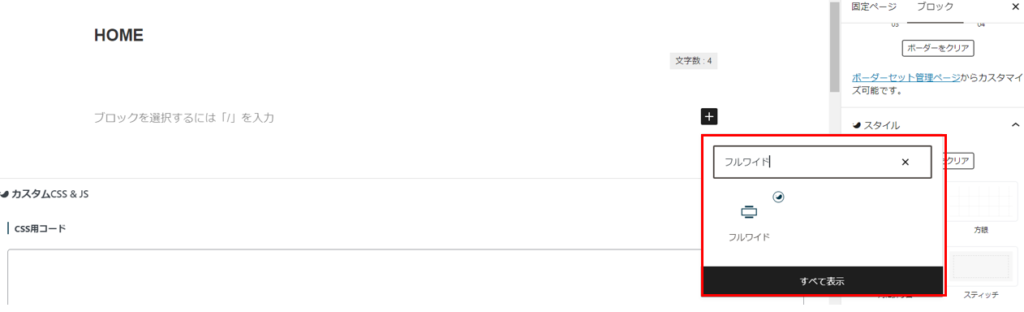
SWELLの独自ブロックである「見出しがあらかじめ付いているフルワイドブロック」を選択します。


フルワイドブロックでは見出しが最初からついているので、フルワイドを使用します。


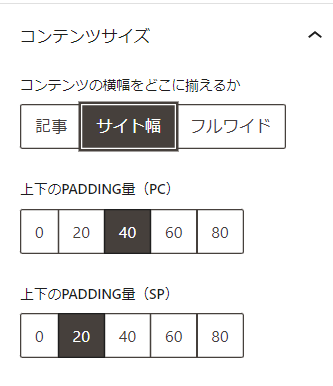
- コンテンツ横幅:サイト幅
- 上下のPadding量:PC40/SP20
- 背景色:白
- 上部の境界線の形状:斜線
- 上部の境界線の高さレベル:0
- 下部の境界線の形状:波
- 下部の境界線の高さレベル:2
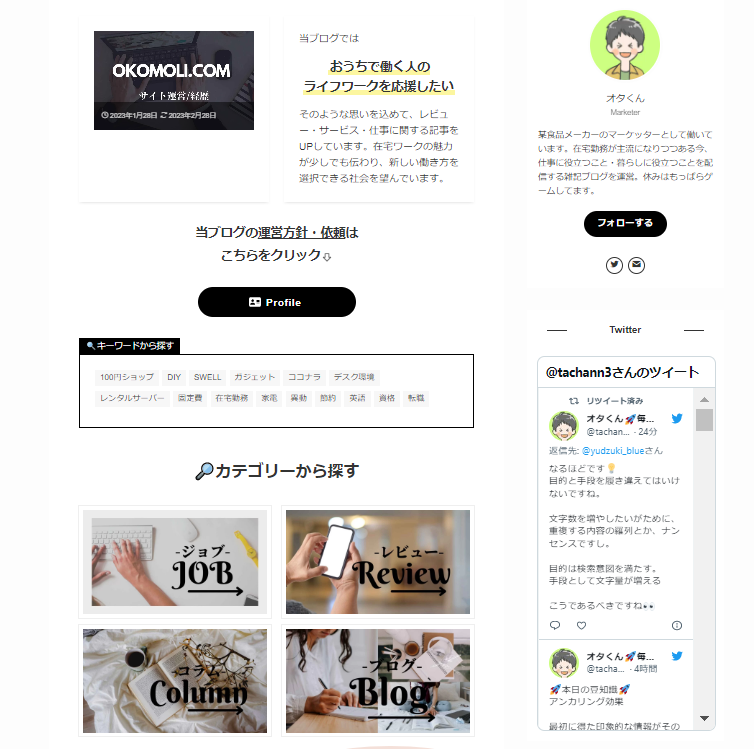
ここの設定は自由に変えても大丈夫です。今回は「OKOMOLI.COM」と同じ設定で進めていきます。
フルワイドブロックを選んだ場合、「見出し(H2)」がすでにありますので、そのまま利用していきます。
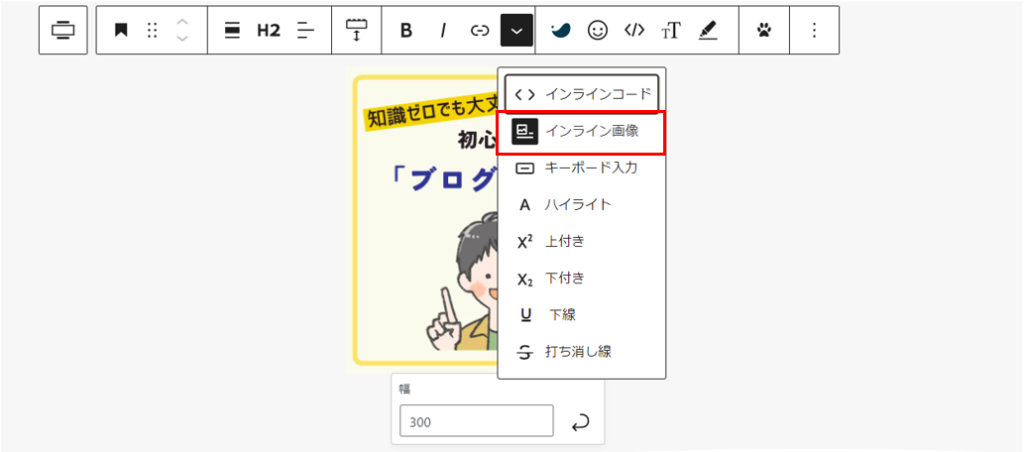
テキストや画像はお好みで入れてみてください。






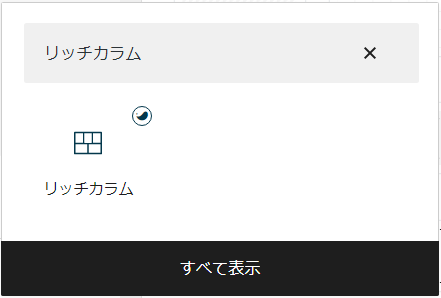
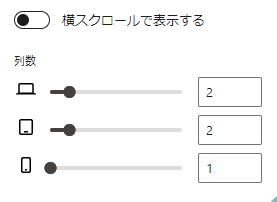
リッチカラムブロックを設置することで、トップページを分割することができます。
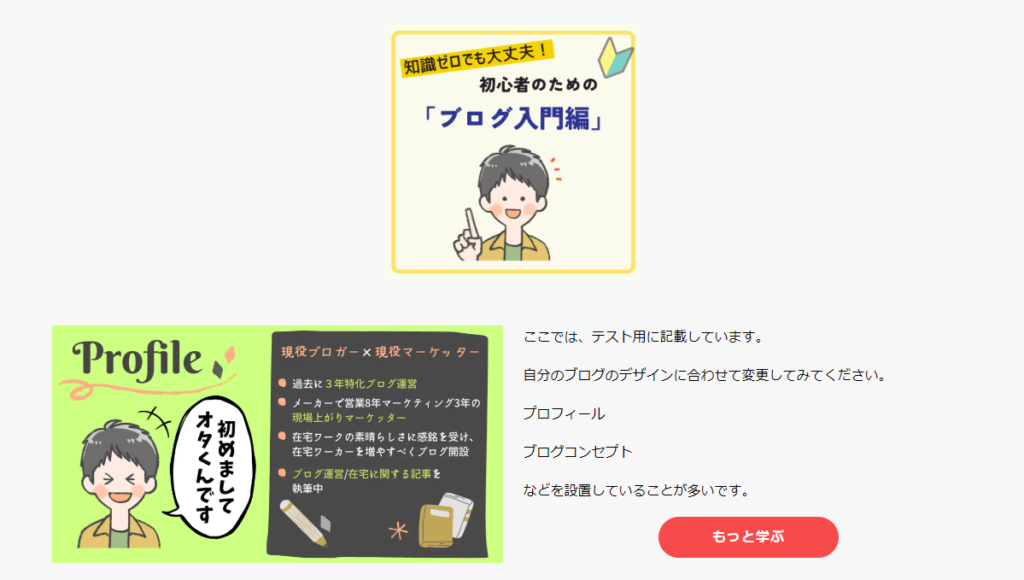
デザインは好みですが、見てほしい記事やプロフィール、ブログコンセプトなどをトップページの上部に設置することが多いです。
PC・タブレットは2列、SPは1列
参考に、テキトーに作った固定ページを置いておきます。


僕はデザインセンスが無いので、かっこよくならないのですが、Canvaなどのイラストツールでおしゃれな画像を用意したりすると、きれいなデザインができると思います。
次に記事紹介パートを作っていきます。
③トップページに記事を設置する
次に冒頭に作成した投稿用固定ページをカスタマイズしていきます。ホームページ用固定ページと同様に、フルワイドブロックを使います。


ホームページ用固定ページと同様にフルワイドブロックを選択します。


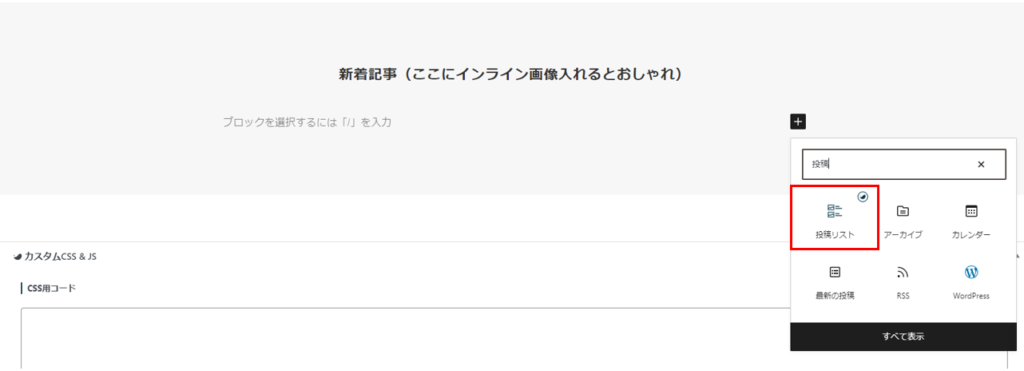
SWELL独自ブロックである「投稿リスト」を選択します。


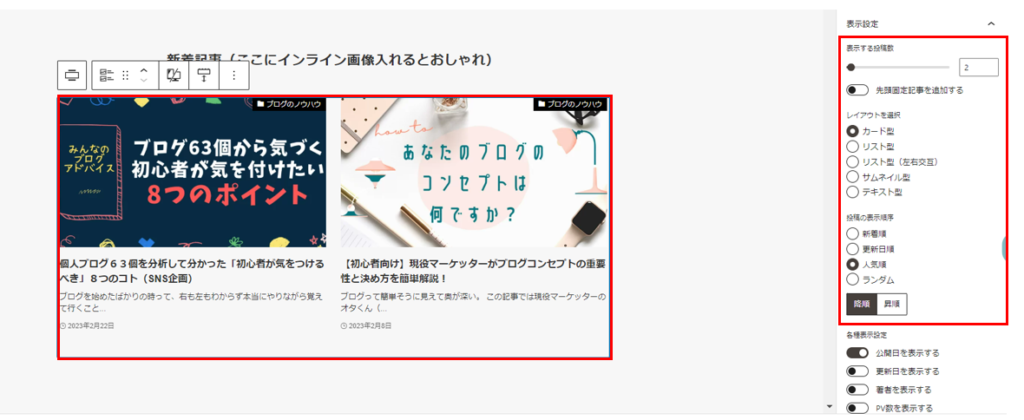
投稿したい記事の選択や、形、数などを設定していきます。ここでは例として下記設定をしています。
- 表示する投稿数:2
- レイアウトを選択:カード型
- 投稿の表示順れる:人気順(新着でも可)
- 抜粋文の文字数 (PC):40


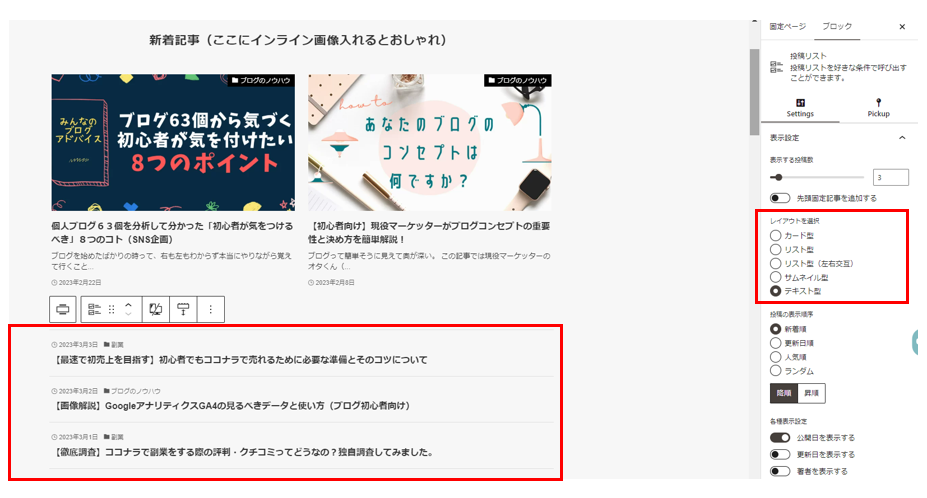
先ほど設置した投稿リストと同様に「投稿リストブロック」を選択し、設定でテキスト型を選択することで、テキストリンクを設置することができます。
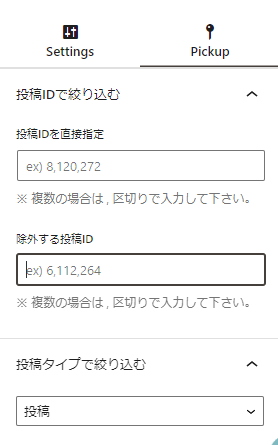
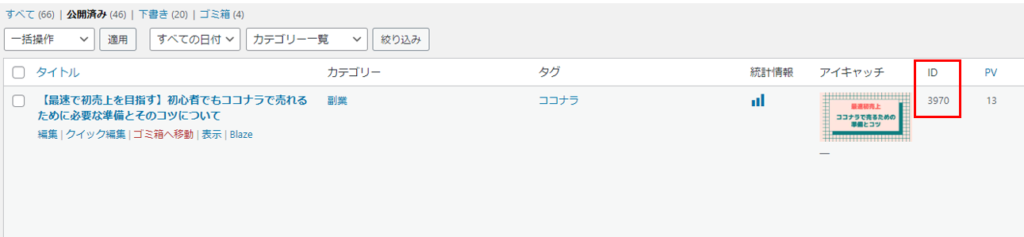
上記を設定した場合、重複する記事が表示されますので、投稿ブロックの「Pickup」より除外する投稿IDから除外することができます。


投稿IDはWordPress投稿記事で確認することができます。


①「トップページに記事を設置する」と②「トップページに記事を設置する」の全体像で見ると下記のような形になります。


以下、ご自身のデザインセンスで設置したいデザイン・画像などでデザインを作ってみてください。
このままだと、新着記事は表示されている記事しか見れないので、新着記事一覧を作りたいと思います。
もうひとつ用意した「投稿用固定ページ」をカスタマイズしていきます。
④投稿用固定ページをカスタマイズする
ここでは新着記事一覧を作るカスタマイズをしていきますが、記事一覧であれば「人気記事」や「おすすめ記事」など用途によって同様に作ることもできます。
やり方は非常に簡単で1分ほどで完了します。
投稿用固定ページは箱だけを作り、中身は何も書いてない状態です。
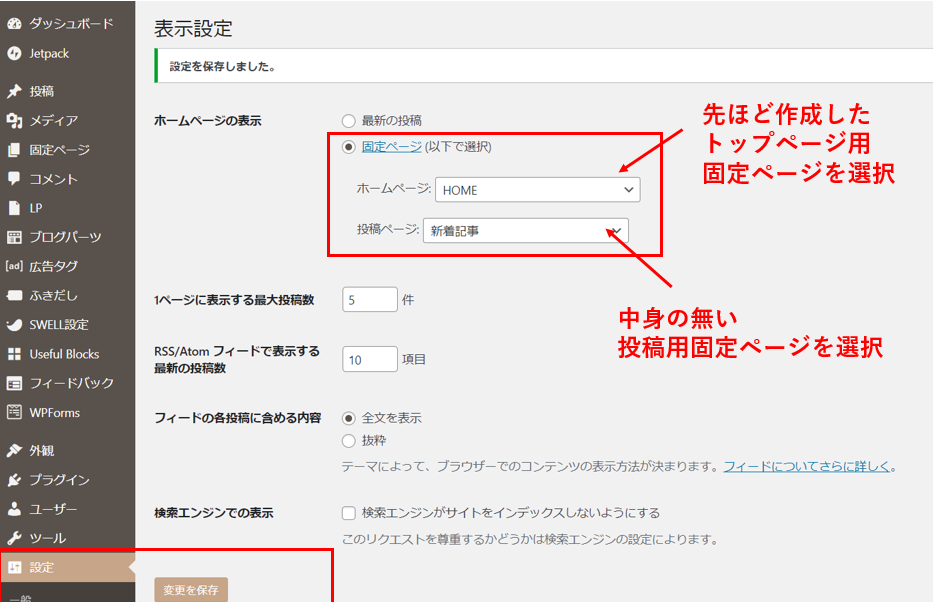
この状態で、WordPressの表示設定で設定をしていきます。


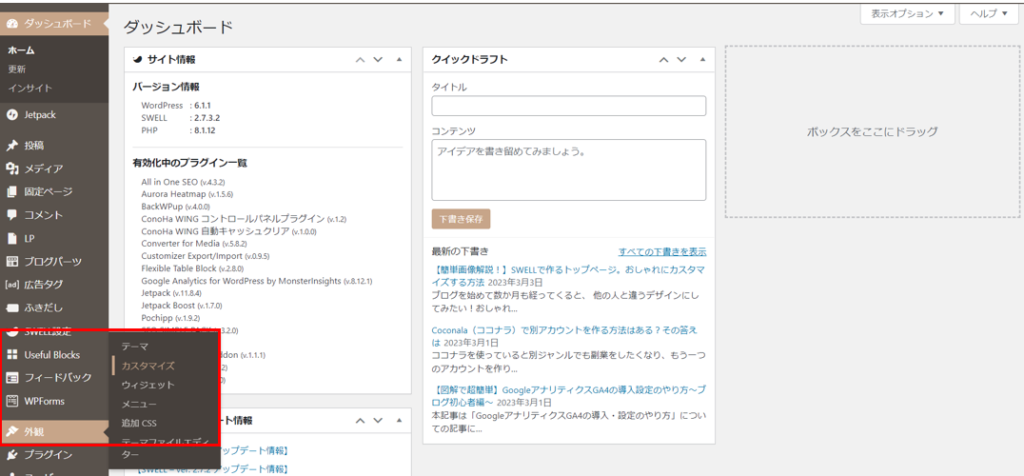
WordPress管理画面の左下にある「設定」から、ホームページ「ホームページ用固定ページ」、投稿ページ「投稿用固定ページ」へ変更して保存します。


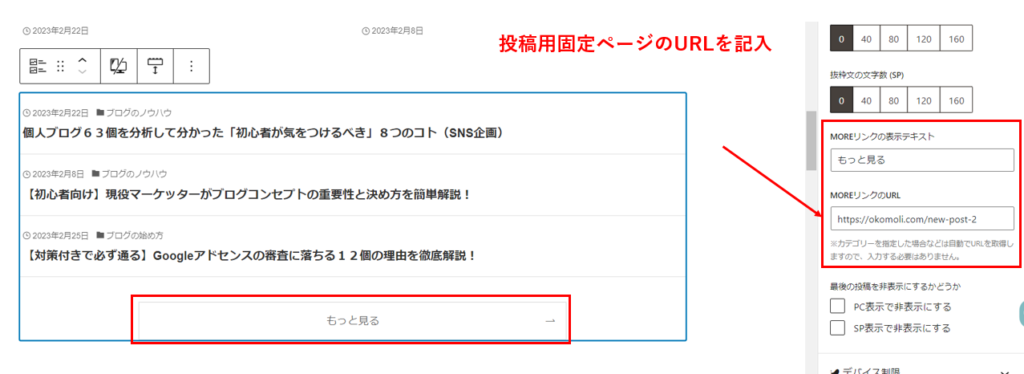
ホームページ用固定ページに戻り、テキスト型の投稿リストブロックの設定を開きます。下にスクロールすると「MOREリンク」の表示がありますので、投稿用固定ページのURLを記入すれば完了。
⑤最後に公開設定に切り替える
先ほどまでの作業で作った「ホームページ用固定ページ」と「投稿用固定ページ」をいよいよ、反映させていきます。








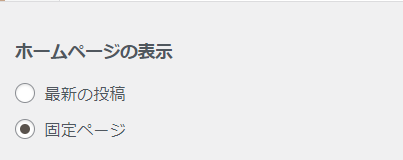
WordPress設定から「ホームページ設定」「固定ページ」を選択し、保存をします。



以上で「ブログ型トップページ」から「サイト型トップページ」へ移行することができました。お疲れ様でした。
本記事ではメインエリアのみのカスタマイズとなっていますので、フッターやヘッダーはお好みで設計してみてください。
最後までお読みくださり、ありがとうございました。
当ブログでは、ブログ初心者向けに様々なコンテンツを用意しております。
もし、興味が御座いましたら覗いてみてください。











コメント