
SNSで「SWELL最高!」ってツイートをよく見るけど、
ブログ初心者でも本当におすすめなの?



まじで最高だよ。
その疑問、この記事を読めばスパッと解決します!
この記事を訪れたあなたは「SWELL」にするかどうか迷っていると思います。
先に結論からお伝えすると、初心者どころか全ブロガーにWordPressテーマ「SWELL」は超おすすめです。
本記事では、数あるSWELLのおすすめポイントの中でも、以下の2点を独自目線でピックアップ!
最後まで読むと、自分が導入するべきかどうかがわかります。
僕は過去に「Cocoon」と「JIN」を使っていましたが、SWELLを導入してみると明らかに記事を書くスピードがあがり、早期に収益化できました。
ブログをしている皆さんに、この感動を共有したい。そのような思いで記事を執筆しています。
SWELL(ワードプレステーマ)とは?
WordPressテーマ「SWELL」は数ある有料テーマの一つですが、今までSWELLを紹介して「嘘つき」「買って後悔した」と言われたことが一度もありません。
その根拠にA8メディアオブザイヤ―2022受賞サイトに受賞されていたブログの53個サイト内、SWELLを使用していたブログは31個と驚愕の使用率。



それ、SWELL一択になってない!?
A8メディアオブザイヤ―2022受賞サイトのテーマ53サイト内訳
| 1位 | SWELL | 31サイト |
| 2位 | Cocoon | 6サイト |
| 3位 | JIN | 6サイト |
| 4位 | SANGO | 5サイト |
| 5位 | AFFINGER | 2サイト |
| 6位 | STORK | 1サイト |
| 7位 | その他 | 2サイト |



ちなみに僕は上位トップ3全て使用したことになります。
上位3つのテーマを渡り歩いた僕だからこそ語れる、WordPressテーマ「SWELL」の魅力に迫ります。
最後まで読めばきっと導入したいと思うはず。導入しても後悔はしないと断言できますよ!
SWELL(ワードプレステーマ)がおすすめな6つの理由
WordPressテーマ「SWELL」がおすすめな理由を先出ししておきますね。リンクになっているので、クリックすれば見たいところまで飛べます。
使いまわしOK。ブログ数に制限が無い。(100%GPL)
WordPressの基本方針として「100%GPL」であるべきと謳っています。
画像や CSS が GPL であることは法的には必須ではありませんが、これらがなければかなりテーマに制限ができてしまいます。CSS や JavaScript のまったくない WordPress を想像できますか?この理由により、WordPress.org では今まで通り 100% GPL ライセンスであるか、GPL に互換性のあるライセンスのものだけをホスティングします。
引用:ワードプレス公式



そもそもGPLって何です?
ワードプレスはGPL:General Public Licenseというフリーソフトウェアライセンスで提供されています。
簡単に言ってしまうと、「著作権を保有したまま無償で広く普及させるべき」と言う考え方です。
- いかなる目的に対しても、プログラムを実行する自由
- プログラムがどのように動作しているか研究し、必要に応じて改造する自由
- 身近な人を助けられるよう、コピーを再配布する自由
- 改変した版を配布する自由
GPLという考え方があるので、ワードプレスでは様々なテーマがユーザーによって開発されシェアを伸ばしているわけです。
100%GPLはこれら全てがGPLの考え方に準じていることになります。
もっと簡単に説明しますと、WordPressテーマには3つの種類があります。
| テーマの制限 | ライセンスの種類 |
|---|---|
| 制限無く使いまわし可能 | 100%GPL |
| 制限はあるが使いまわし可能 | スピリットライセンス(製作者が決める) |
| 使いまわし不可 | スピリットライセンス |
100%GPLでは無いテーマは「使いまわしが全くできない」もしくは「製作者が使用できる範囲を指定している」ということを指します。
ワードプレスのテーマによっては許可している範囲で「2つめのサイトに使うことを禁止している」テーマもあります。
有料テーマのGPLについて(最新の利用規約は読んでね)
| 制限無く使いまわし可能 | 制限はあるが使いまわし可能 | 使いまわし不可 |
|---|---|---|
| SWELL | AFFINGER | STORK |
| JIN | THE THOR | |
| Cocoon | SANGO |
SWELLではワードプレスの基本方針である「100%GPL」を採用しているので、一度購入すると永久的に複数のサイトに使っても追加費用が掛かりません。



複数ブログを運営しようとしている人や、サイト製作を受託して納品したい人は100%GPLのテーマを選べば制限が無いのは大きなメリットだよ。
買い切り型なのにアップデートが頻繁にある
購入したテーマは年月とともに時代に合わなくなってきます。
古いテーマはサイト表示やトレンドに合わず使い勝手が悪くなり、別のテーマを購入しないといけないといった事態が起きかねません。



僕はJINを使っていたのですが、JIN:Rにお金を払うのが嫌だったので、SWELLを選びました。
「JIN」を使っていた人は「JIN:R」というアップデート版を導入しようと思うと、結局2回お金を払うことになります。
日付を見ればわかりますが、頻繁に更新されています。


このアップデートは単なる微調整ではなく、機能そのものを追加したり大型アップデートも含まれているので、本来お金が掛かるプラグインを購入したりしなくて良いのはサポートが凄すぎますよね。



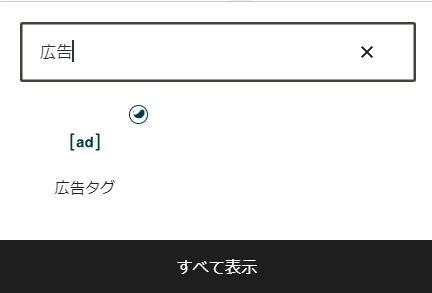
上のアップデート情報によると、「広告タグ」ブロック・「ブログパーツ」ブロックにて、呼び出すデータをテキスト検索できるようになりました。(タイトルから探せます)と、検索機能が追加されていますね!



なんか機能追加が待ち遠しくなるね!
SWELLに関する悪いクチコミが出てこないのも、悪いクチコミやツイートがあると開発者「了さん」がすぐに改善しているからなんです。
ユーザーの声からどんどんアップデートしているSWELLはまさに神。
SEO対策で「ページの表示速度が爆速に」
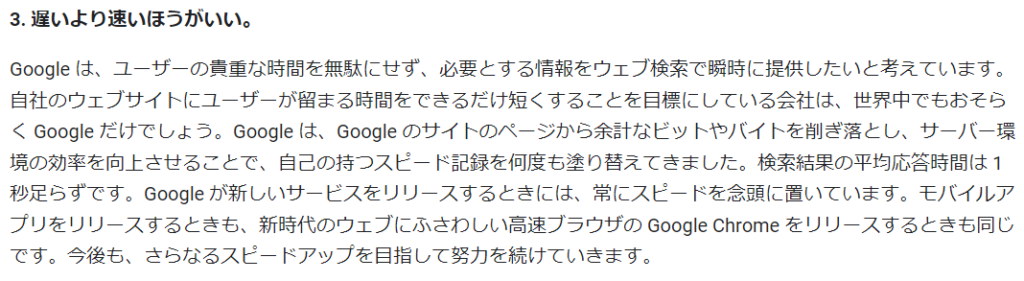
ブログのページ速度は早ければ早いほど正義です。なぜならばGoogleは下記のように断言しているからです。


SWELLを開発する「了さん」はページの表示速度を向上するために、その分野の専門家「スキルシェア」と顧問契約を結んだこともあり、SWELLに変更するだけでブログの表示速度が爆速になります。
詳しくは⇩をご覧ください。
自分のサイトの表示スピードは「PageSpeed Insights」で調べることができます。もし遅くて困っている方はSWELLを検討してもよいかもしれませんね!



見たい記事が遅かったら、私だったら読むのあきらめるよ。
乗り換え用プラグインがあるので、デザイン崩れが生じにくい
・有料テーマを検討しているのですが、記事も多いしサイトデザインが崩れるのは心配。
・テーマを乗り換えるのって難しいんじゃないの?
このように心配している方いませんか?
SWELLでは「乗り換えサポートプラグイン」があるので、特定のテーマにおいては簡単に移行することができます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
上記のテーマの方は「乗り換えプログイン」があるので、本来テーマ変更する際に崩れやすい「タイトル」「メタディスクリプション」「テキスト装飾」などを最小減に抑えてくれます。
ただし、「乗り換えプラグイン」経由で強制的にデザインを合わせているので、最終的にはリライトをしながら「乗り換えプラグイン」を消去することをお勧めします。



サイト表示速度に影響があるので、最終的には消さないとね
無料テーマ「Cocoon」からの乗り換えに関して、サポート記事を書いていますので本記事でSWELLに移行した方は移行後にこちらの記事を参照ください。
購入者限定のアフィリエイトができる
SWELLでは購入者限定特典として、SWELLを紹介することで得られるアフィリエイト報酬の権利が貰えます。
やり方もとっても簡単で、以下の5ステップで終わります。下のタブをクリックすると、詳細がわかるよ!
①SWELLを購入する
下記リンクで購入方法を記載しています。
②SWELLER公式ページに会員登録する


③「プロモーション詳細はこちら」をクリック


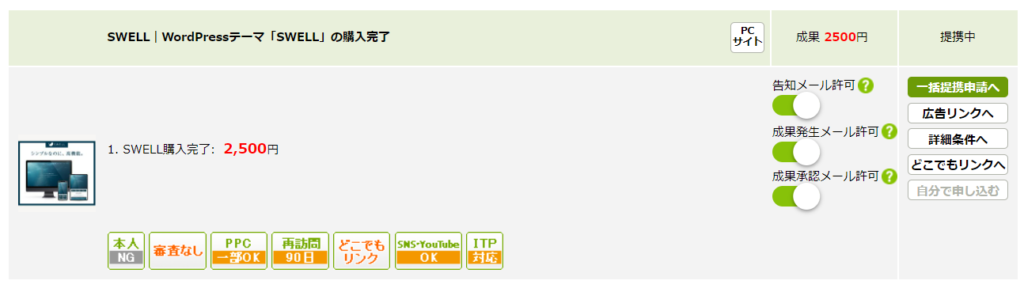
④もしもアフィリエイト

⑤「広告リンク」をクリックしてブログに貼り付ける


記事を書くために特化した機能が素晴らしい(執筆スピードが爆速に)
SWELLは「記事を書くことに集中することができる」機能が素晴らしすぎるテーマです。
まずはこの動画を見てください。
SWELLは独自ブロックエディタが20個以上あり、動画のようにサクサクっと記事を書くことが出来ます。
この記事でやっている事も全てSWELLのブロックエディタをポチっと押しているだけです。



20個もあるの!?その中でもどんな機能がおすすめなの?



僕がSWELLを購入して本当によかったなーって思ったブロックエディタを次からの項目で5つ紹介しますね!
SWELL(ワードプレステーマ)独自の素晴らしいブロックエディタを6つ紹介!
SWELL独自のブロックエディタは下記に挙げているモノ以外もたくさんありますが、本記事では個人的に有能すぎて、無くてはならないブロックエディタを6つご紹介します。



上の動画は僕が実際にSWELLの便利なブロックパーツの使い方を紹介しているよ!
独自ブロックエディタが素晴らしすぎる
SWELLの独自機能に「枠をつける」「引用をつける」「注意事項をつける」など本文を目立たせるためのブロックエディタが非常に充実しています。
これがSWELLの独自ブロックエディタです。
難しい操作は何も必要はなく、まるでスタンプを押すかのように記事を書くことができます。
これも独自ブロックエディタ
ブロックエディタを使って記事の中に自然に取り込むことで、見栄えがよくなるので読者の滞在時間などに良い影響があります。
このブロックエディタは執筆時点で28種類あり、本記事でも「枠をつけたり」するときに多用している機能になります。



めっちゃあるんだね!?
もっと教えてよ!



どんなブロックエディタは導入してからのお楽しみ!
いま教えちゃうと、実際導入したときの感動が薄れちゃうよ。



このケチ!!
記事を目立たせるおしゃれブロック
記事の中で強調したときによく使っている「キャプションボックス」ブロックエディタはめちゃくちゃ多用します。
読者に対して、この記事はココが重要だよ!っと視覚的に訴えることができるので、便利なんですよね。
使い方はブロックから「キャプションボックス」をクリックするだけ。


キャプションボックスは「形」「色」など変えることができるので、記事の雰囲気に合わせることができます。
ボタンひとつで作れるボックスなので、とっても簡単!
デフォルトでは「オレンジ」「ブルー」「グリーン」から色を選ぶことができますが、色自体もカスタマイズ可能です
アイコンをつけることでとってもおしゃれ



僕は「本記事のまとめ」とかを書く時によく使うブロックだよ!
自分の記事の内部リンクを検索で呼び出せる
SWELLでは関連記事のURLを検索で探すことができます。この機能があるおかげで、わざわざURLをコピペして内部リンクするという作業が必要なくなります。
記事が増えれば増えるほど、内部リンクをする箇所も増えるので、本当に便利です。
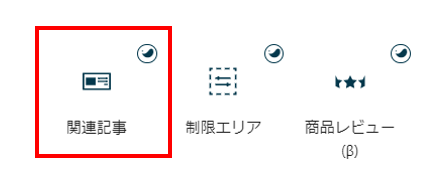
使い方も簡単で、ブロックエディタから「関連記事」をクリック。


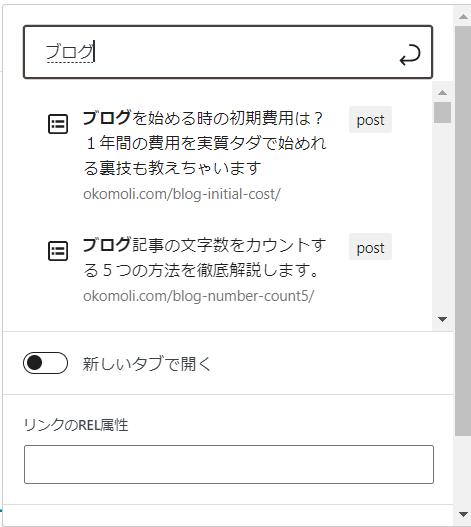
「記事タイトルのキーワード」を入力すると検索することが出来るので、内部リンクしたい記事をクリックするだけ。


そうすると、下記のような内部リンクをつけることができます。





まじで便利で一番使っているブロックエディタだと思います。
これがあるだけで、記事を書く作業スピードが半端なく改善できました。
ちなみに内部リンクの置き方は下記のようなパターンもクリック一つで変えることができます。
アフィリエイト用広告を簡単に呼びだせる
SWELLで重宝しているブロックエディタ「広告タグ」は、アフィリエイトでブログ収益を上げたい人に超絶おすすめな機能です。
みなさんどうやってアフィリエイト広告を自分のブログに貼っていますか?



えっ、どうやってって・・・
記事を書く時に広告コードを毎回入力しているよ。



めっちゃ時間掛からないそれ!?
SWELLなら超簡単に貼り付けることができるよ!
この広告は「広告タグ」から呼び出しています。
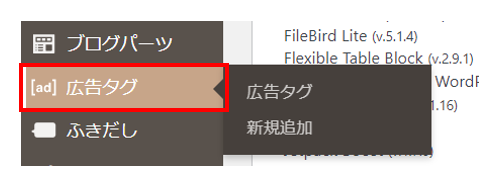
使い方はワードプレス管理画面にある「広告タグ」をクリックして新規追加します。


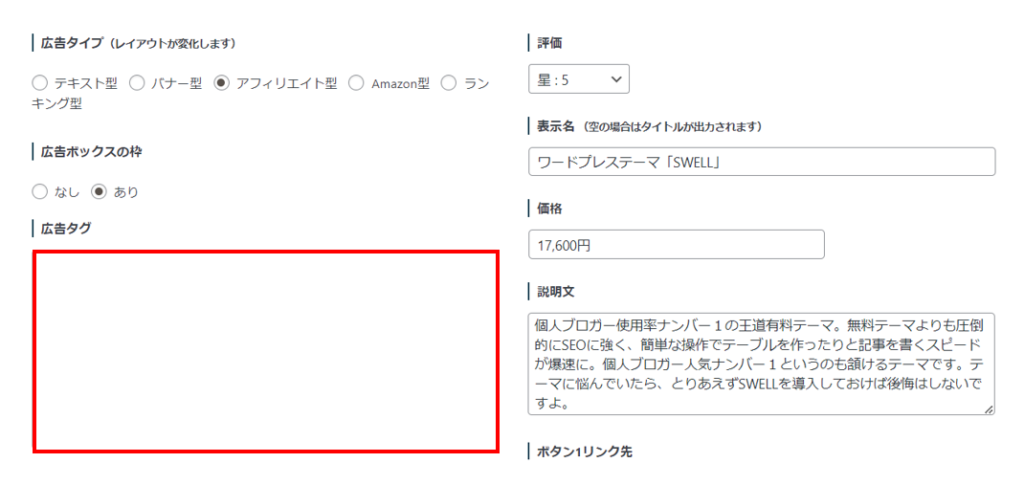
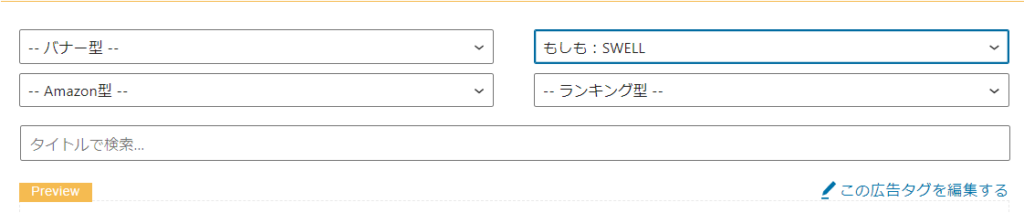
アフィリエイトであれば「アフィリエイト型」を選んだり、広告タイプを変えることでレイアウトを変更することができます。赤枠の「広告タグ」に広告コードを入力し、説明文などを書いて登録するだけ。





登録自体はこれだけです。
登録した広告は下記手順で簡単に呼び出すことができます。
ブロックエディタから「広告タグ」をクリック


登録した広告を選ぶだけ


広告タブをお勧めする理由は、簡単に呼び出せるだけではありません。
最も重宝する点は、広告タブに登録した広告の「説明文」「価格」「広告コード」などを変更すると、広告タブで呼び出している広告全てが一括変更になる点です。
- 広告を1クリックで呼び出すことができる
- 広告を変更した場合は、全ての記事で即時適用される。



えっ、いちいち過去の記事の広告変更しなくていいの!?
便利すぎないそれ?
マネタイズ(収益化)の仕掛けがしやすい
ブログを運営している人の目的はなんですか?ワードプレスで独自ドメインでやっている人は、収益化を目指して頑張っている人が多いのではないかと思います。
SWELLは収益化をよりしやすくなる「仕掛け」に関する機能が非常に多いです。
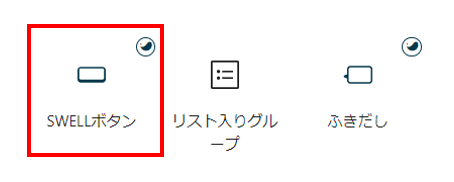
例えばSWELLボタン。


こんな感じでボタンリンクをクリック一つで呼び出すことができます。
オリジナルアイコンを作るならこちら⇩



僕のこのアイコンはココナラで依頼したよ!
1,500円くらいでオリジナルアイコンができたよ。
ちなみにこの「ふきだし」機能もSWELLのブロックエディタです。まじ便利。
オリジナルアイコンを作るべき理由について熱弁しています。


トップページがWEBデザイナー並みにオシャレに
TwitterでWordPressでSWELLを使用している方のブログを本記事に載せてもらえないかお願いしてみました。



たくさんの快諾ありがとうございます。
全員は載せきれないのですが、
何名か素敵だなーと思ったサイトを紹介しますね。
それぞれリンクを付けていますので、SWELLを使ったブログデザイン見に行ってみてください。横スクロールできます!
このようなオシャレなトップページを作るのに重宝するのが、SWELL独自の「フルワイド」ブロックエディタです。
「フルワイドブロック」を使用すると、画面横幅いっぱいに広がるエリアを簡単に作成することができます。



画面横幅に広がるエリアを使ってトップページを作っているんですね!
下の公式サイトに使い方が丁寧に載っています。
このフルワイドを駆使して、トップページをおしゃれに改造する方法は下記の記事で紹介しています。SWELLを導入して慣れてきたら、チャレンジしてみてください。


レビュー系の記事に使いやすい「商品レビュー」
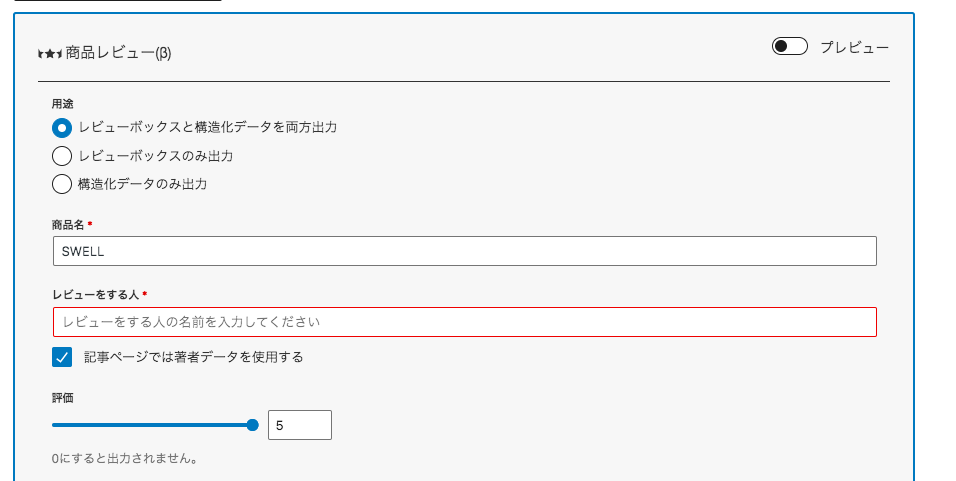
ガジェット系ブログや書籍紹介をしているブログ運営している方におすすめなのは「商品レビュー」ブロック。
下記のように商品レビューをする事ができます。


- 初心者にもわかりやすく直感的な操作
- 勝手にSEO対策になるような仕組み
- アフィリエイトがしやすい
- デザインがおしゃれ
- 一度購入するとアップデートが無料で受けれる
- それなのに、日々機能が進化している
- 価格だけがネック
操作方法もブロック検索から「商品レビュー」を選んで、下記画像のように入力するだけになります。





視覚的にその商品の特徴が見えていいね!
SWELL(ワードプレステーマ)が向いている人
SWELLのおすすめ理由6つと便利なブロックエディタ6つをご紹介しました。如何だったでしょうか?
全ブロガーにおすすめしたいSWELLですが、特に下記に該当する方には全力でおすすめしたい。
- 記事を書くのが遅いと感じる
- パソコンの知識がなくて不安
- サイトの表示が遅く感じる
- もっとおしゃれなサイトにしたい
- 複数のサイトに使いたい
- ずっと長く使いたい
ブログ初心者だけじゃなく、SWELLは万能で使える本当におすすめのテーマです。
ぜひ、検討してみて下さい。
SWELL(ワードプレステーマ)のデメリット



SWELLが良いことはわかったけど、悪い点って無いの?



うーん。あんまり悪い点は無いと思うけど、考えてみるね。
ここまではSWELLをおすすめする理由を書いてきましたが、デメリットを下記に書いてみました。
他テーマからSWELLに切り替えることで生じるリスク
SWELLに限らず、他のテーマに変更すること自体に「装飾崩れ」「デザイン崩れ」などのリスクが生じます。
記事が多ければ多いほど、その修正作業の量は膨大になるので、ブログ運営期間が長くなってくるとテーマを変えることに躊躇するのもわかります。
本記事でも書きましたが、SWELLにはそのリスクを最小限に抑えるプラグインがあります。他の有料テーマよりはリスクは少なくなるものの、まったく修正要りませんというわけには行かない点はデメリットになります。
下でも書いてますが、元のテーマに戻す方法もありますのでご安心を。
AMPが非対応


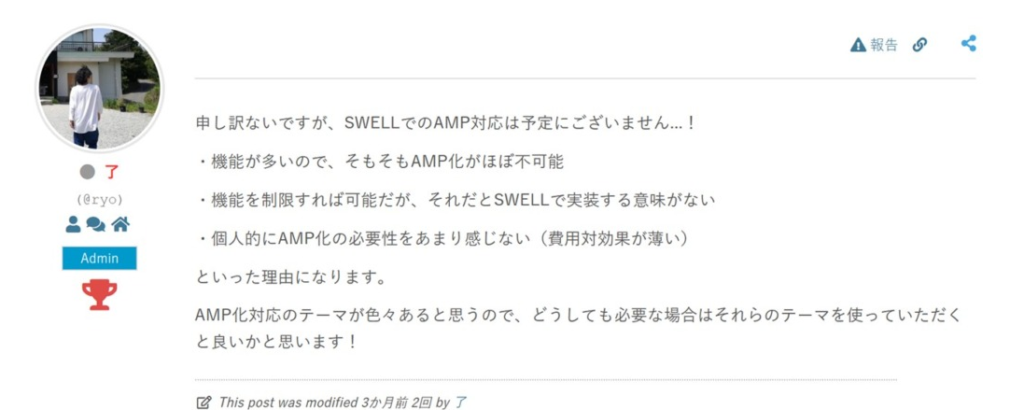
SWELLのAMP対応をしてほしいっていうユーザーの声は少なくないのですが、今後もAMPに対応する予定は無いと開発者の「了さん」は明言しています。
その理由についてコメントしている根拠はこちら。
SWELLは機能が多いため、そもそもAMP化がほぼ不可能
SWELLの機能を制限すれば可能だが、それだとSWELLで実装する意味が無い
個人的にAMP化する必要性をあまり感じない(費用対効果が薄い)



いや、そもそもAMPって何?
AMPとは、Accelerated Mobile Pagesの略でアンプと読みます。モバイルユーザーが快適にホームページを閲覧できるようにすることを目的としてGoogleとTwitterが共同で立ち上げたオープンソースプロジェクトで、一般的にはモバイル端末でホームページを高速で表示させるための仕組みを指します。ホームページの表示速度が遅いと、スマートフォンの場合特に、ユーザーが表示を待てない傾向があり、そのままページを離脱してしまうこともあります。AMPを実装すると、モバイル ページの表示速度が約4倍、データ量が約1/10になると言われていて、ユーザーはストレスなくページの閲覧をすることができます。
引用:株式会社アーティス
AMPに対応することは「SWELLらしさ」を失うと開発者了さんは考えています。その代わりに本記事でも書いた通り、サイト高速化をするために顧問提携したわけですね。
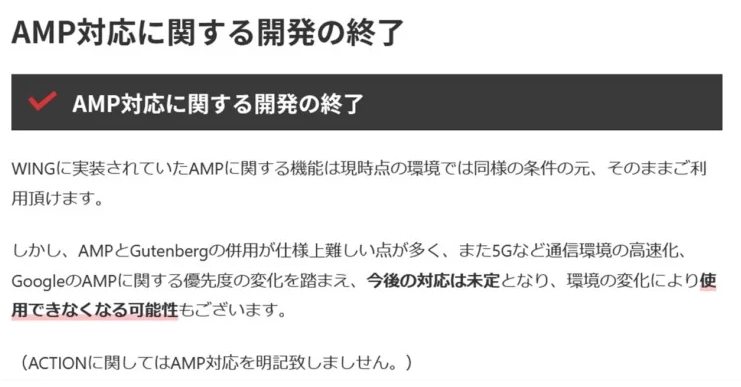
また昨今のトレンドとしてAFFINGER6においてもAMP対応に関する開発を終了したというニュースもあるように、AMP非対応自体はそこまでのデメリットにならないのかもしれません。





サイト表示が遅くなるのはデメリットじゃ?
こちらの記事にあるように「GoogleはAMP優遇をしない」というニュースもあり、AMP対応の有無は検索エンジン対策(SEO)にとってそれほど影響はないと思われています。



なので、あんまり僕はAMP非対応ということにはデメリットは感じていませんね。
購入費用が他テーマに比べると高い
SWELLデメリットは価格です。他のテーマに比べると高いんですよね。
有名なテーマとの価格比較
| 有料テーマ | 価格 |
|---|---|
| SWELL | 17,600円 |
| JIN | 14,800円 |
| AFFINGER | 14,800円 |
| THE THOR | 16,280円 |
| STORK | 11,000円 |
| Cocoon | 0円 |
その価格ですが、オープン当初から段階的に値段が上がっているようですので、いずれ有料テーマを買うという方は、早めに購入されるほうが良さそうです。
| 2019年3月 | 16,200円 |
| 2019年10月 | 16,500円 |
| 2020年2月 | 17,600円 |
| ??? | 値上げ検討がある噂も・・ |



確かに他のテーマより高いね!?



そうなんだよなー・・・
でも長く使うからこそ、僕は便利なSWELLにお金を掛けたことに全く後悔していないですね。
SWELL(ワードプレステーマ)はブログ初心者こそ導入すべき
僕はブログを開設するのは2回目ですが、1回目に開設した時はどうやってやると?っと何も知らない状態でスタートしました。
ブログを開設した人なら誰しも考えると思うのですが、ブログ開設して20記事くらい経った頃、テーマとか変えてみた方が良いのかな?ブログにも慣れてきたしそろそろ有料に変えようかな?といった考えが訪れます。



はっきり言って初期に導入しなかったのは無駄です。
すみません・・・言い過ぎました。勿体無いです。
その理由は大きく2点あります。
移行作業が大変
テーマを変えるということはフォントサイズ・見出しのデザイン・横幅の位置・画像サイズ全てが新しいテーマに変わります。
今まで書いてきた記事、一から全部見直しておかしいところをリライトする必要が出てきます。
この作業、記事が多ければ多いほど見直す量が多くなるわけで、ブログ開始した初心者のうちにさっさと購入しておけば、しなくて良い作業になります。
この作業が、もし後々に有料テーマを導入したとすれば「はっきり言って無駄」と言った理由になります。
記事数が多く、万が一デザイン崩れが大量に発生し、修正作業に時間が取らない時は、WordPressのテーマを元に戻すこともできます。
テーマを元に戻す方法
【外観]→[テーマ]から以前使っていたものにテーマを選択して変更する
テーマ自体に元のコードは残っているので、元テーマに戻した瞬間にほぼ元の状態に戻ります。
もっとかっこよく。もっと可愛く。
2つ目のSWELLを購入すべきという理由は記事の書き直しを防ぐ点にあります。
Word Pressテーマ「SWELL」にはポチッと押すだけで様々な効果が簡単に引き出せる機能が標準装備されています。
その機能面・デザイン面が優秀すぎて、記事を書くことがめちゃくちゃ楽しくなります。
まず、ブログ初心者の方が最初に陥るのが、「装飾どうするの?」「テーブルどうやって出すの?」「ブログカードって?」とかイチイチ手が止まるんです。
それで面倒になって記事を書くのが億劫になったり、1記事書くのに時間がかかったりと最終的に文字だけ画像だけになったりします。
それがSWELLを使うだけで「文字だけ、画像を貼り付けただけ」の記事が簡単にカスタマイズできるわけです。
そのような理由からSWELLへ移行すると、移行作業とは別に、記事自体のクオリティが劇的に上がるので導入後に、最初に書いた記事をやり直したくなります。
ブログを開始した早いうちにSWELLへ移行することは、記事を直す数が減ることに繋がります。



これも経験談です笑
1回目のブログの時は、有料テーマ導入が遅かったのでたくさんリライトさせられました。。
まじ無駄作業でした。
SWELLの購入や導入自体は難しくないですが、一応サポート記事も書いています。


当ブログでは、ブログ初心者向けに様々なコンテンツを用意しております。
もし、興味が御座いましたら覗いてみてください。



















コメント
コメント一覧 (1件)
魔理沙っちだぜ!
昨日はお疲れ様です!
ブロックや機能の説明すごく分かり易く書いてありますね
レビューブロック構造化マークアップ出力あるので
リッチスニペット表示できるんでぜひ活用していきたいですね!