WordPressテーマ「SWELL」へ乗り換えたいけど、スムーズにできるか心配。書いてきた記事が崩れないかな?と思って有料テーマへの移行がなかなかできない人いませんか?
本記事では人気無料テーマであるCocoonを例にして、移行作業に伴うデメリットと移行後にやるべき事を完全解説します。
この記事を読めば、パソコンが苦手で失敗するかも?といった不安を抱いてる方もスムーズに移行できるので、最後まで読んで下さいね。
- WordPressブログにそろそろ慣れてきた人
- 無料テーマから有料テーマを考えてる人
- CocoonからSWELLへ移行したいが不安な人
- SWELL移行後に何をしたらいいかわからない人

とりあえず、ここに書いてある記事の10個を何も考えずにやればいいよ
CoCoon以外の他テーマからの移行も簡単に
SWELLには他テーマからスムーズに乗り換えができるように「乗り換えサポート用プラグイン」が用意されています。
本来、テーマを変更すると、例えばフォントやブログ自体の横幅・アイコン・見出しデザインなど元々使用していたテーマ独自の設定が変わるため、テーマ移行後にブログ全体のデザインが大きく異なります。
SWELLの「乗り換えサポート用プラグイン」はその影響を最小限に留め、スムーズに移行ができるようにしてくれる優れものです。
すでに何個も記事を書いていて、ブログの記事やトップページが崩れたら大変ですもんね。ですが、全てに対応しているわけはありません。
乗り換えサポートのあるテーマはこちら
「Cocoon」「JIN」「THE THOR」「SANGO」「STORK」「AFFINGER5」
SWELLの移行でサポートしているテーマは上記テーマになります。
「JIN:R」や「AFFINGER6」はまだ対応していないので、注意が必要です。
また、本記事ではCocoonを例に記事を書いておりますが、他のテーマでもやり方は一緒になりますので安心して下さいね。
SWELLへ移行作業全体の流れ
SWELLへの移行は驚くほどに簡単です。時間にして10分程度で終了します。しかしながら、移行後の作業に人によっては少し時間が掛かる可能性があります。



時間が掛かると思われる人は「記事数が多い人」になるよ!
乗り換えサポートプラグインで移行後の影響は最小限と言っても、チェックはしないといけないのでどうしても記事が多い人はその作業に時間が掛かります。
ちなみに私は10記事目くらいでCoCoonから移行したので、ほとんど修正の必要はありませんでした。
なので、SWELLへの移行を検討されている方は早い時期に切り替えることをお勧めします。



100記事もチェックとか大変そうですもんね。
SWELL導入の方法についてはこちらの記事で書いてあります


移行前にやってほしいこと
それは「バックアップを必ず取る」です。
WordPressにはバックアップを取るプラグインなどがあります。やり方は簡単ですので、移行前に必ずしておいて下さい。もしエラーが起きて修復不可能なバグが生じてもポチっと簡単に元に戻せるので、保険のためにしておいて下さいね。



ちなみに私はプラグイン「BackWPup」をインストールしているよ!


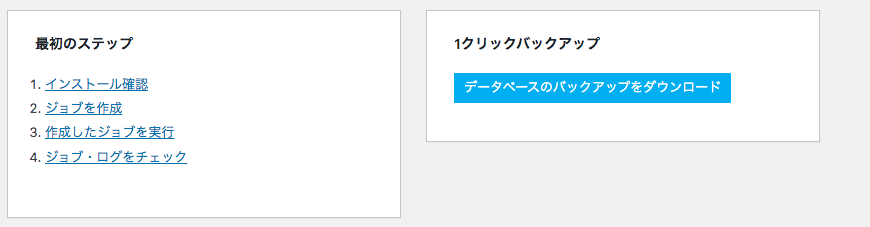
上記の画像のプラグイン「BackEPup」をインストールして、手動でバックアップをダウンロードしています。これをしとけば、何かあっても安心ですね。(ほとんど問題は出ないと思いますが・・・念のため)


バックアップしたデータはZIPファイルでダウンロードされます。
Cocoonからの移行後に最低限やるべき10個の事
Cocoonから移行してきた人もそれ以外のテーマから移行してきた人も、移行後に推奨している作業があります。私個人的には下記10個は必須だと思いますので、何もわからないという人はとりあえず下記作業をして頂ければ移行作業は完了として良いと思います。
それでは下記、一つずつ見ていきましょう。



モバイルからこの記事を見てる人は画像が見づらいかもしれません。お手数ですが、画像をクリックすると大きくなるのでわからなければ、押して見てください!
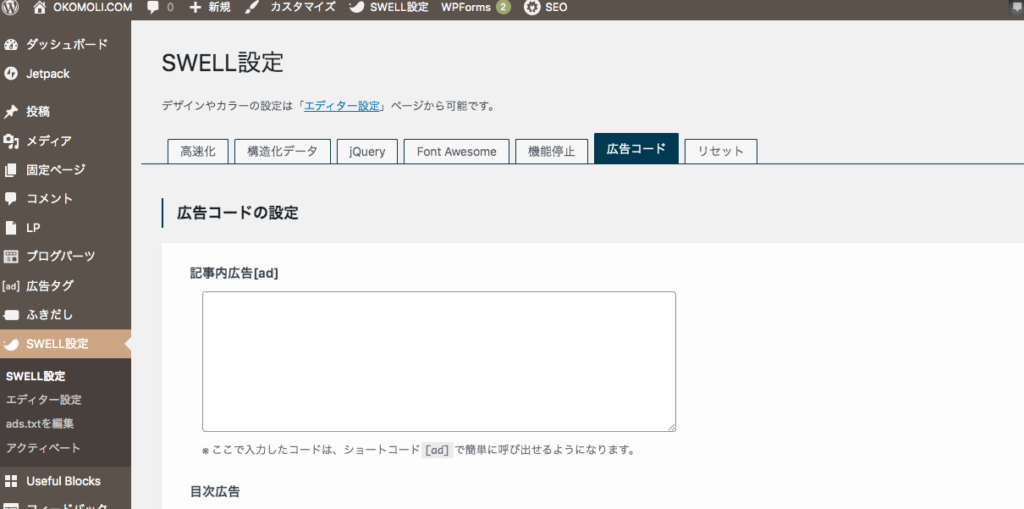
SWELL設定で高速化
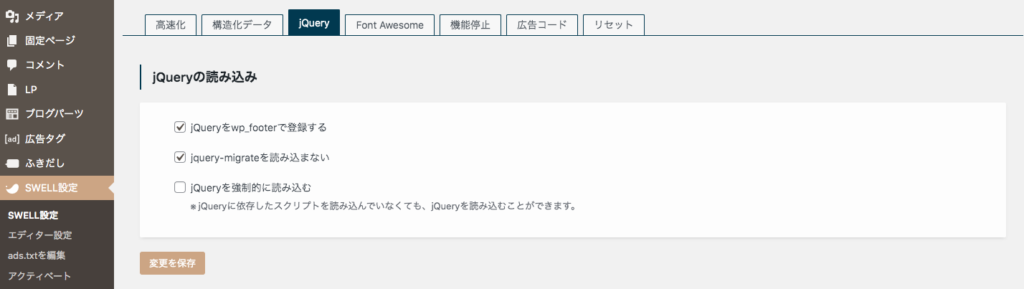
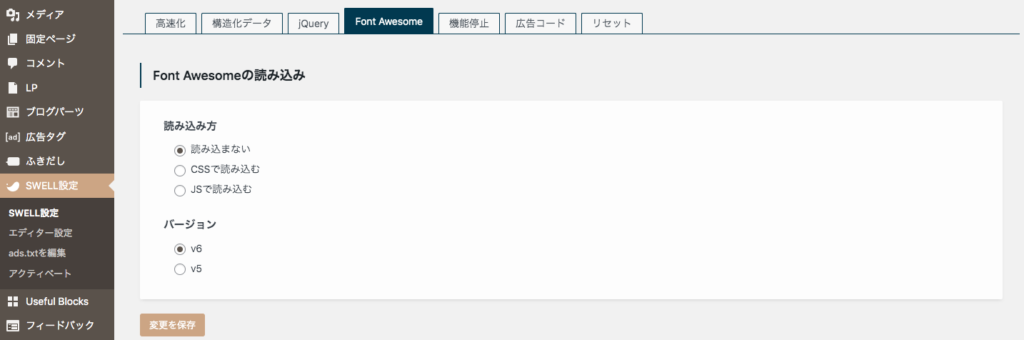
SWELLにはサイトを高速化をするための機能が標準装備されてます。設定をすることでプラグインを入れずとも高速化ができるので、ぜひ設定していきましょう。私の設定を下記に載せておきます。









はい!これで爆速です。
不要なプラグインの削除
SWELLには元々備わっている機能が色々とあります。それらの機能がプラグインで入れている機能と重複した場合、サイト表示速度の悪化や、バグが生じるリスクが高まります。
その為、重複しているプラグインはどんどん削除していきましょう。削除候補は入れているプラグインの種類にもよるので、人によって異なりますが、具体的には下記が当たります。
下記参照元はSWELL公式のものになりますので、同様にご参照ください。不要なプラグインと推奨プラグイン
目次生成プラグイン:「Table of Contents Plus」や「RTOC」など
画像遅延読み込みプラグイン:「Lazy Load」など
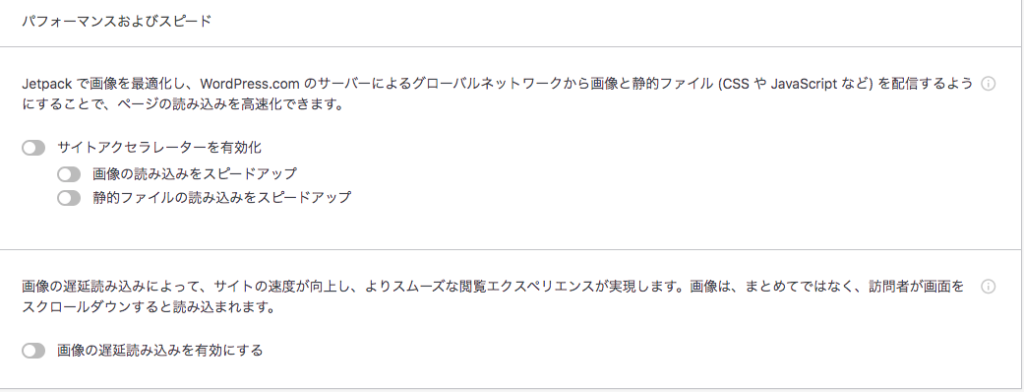
JetPack設定の中にあるパフォーマンスの項目も同様の機能なのでOFFにする。


吹き出しプラグイン:「Speech bubble」など
推奨プラグインの導入
不要なプラグインを削除したら、次は公式が推奨しているプラグインを導入します。特にSWELL開発者が開発したプラグイン「SEO SIMPLE PACK」はSWELLとの相性抜群なので、インストールしておいた方が良いです。



SWELL開発者がインストール必須と言っているので、必ず入れましょう
「SEO SIMPLE PACK」で出来ることは下記のことができます。
- メタタグの設定
- グーグルアナリティクス の設定
- グーグルコンソールの設定
- OGPタグの設定
本当にこれは必須です。必ず入れてください。下記にも書いてありますが、ブログ運営に必要ないろいろな設定が一括でできます。
ブログ運営する方は必ずやるべき設定ですので、とりあえずインストールしとけば幸せになれるよ。
Googleアナリティクスの設定
Googleアナリティクスでの計測をCocoonで設定していた場合、SWELLに移行すると消えてしまいますので、再設定をする必要があります。
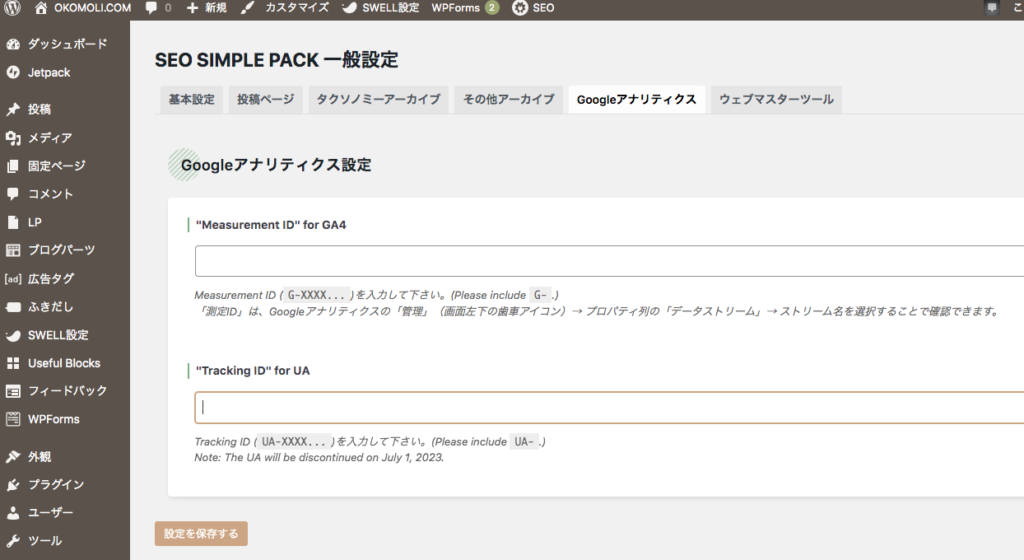
「SEO SIMPLE PACK」をインストールしていると下記手順で簡単に導入可能です。




これでGoogleアナリティクスの測定設定は終了となります。
Googleサーチコンソールの設定
Googleアナリティクス同様に同じく、移行後に消えてしまいますので「SEO SIMPLE PACK」で再設定していきます。
IDさえ分かっていれば設定は簡単なので、さっさとやってしまいましょう。


Google以外のウェブマスターツールを利用している方は同様にここで設定することができます。設定できるサービスは下記の通りです。
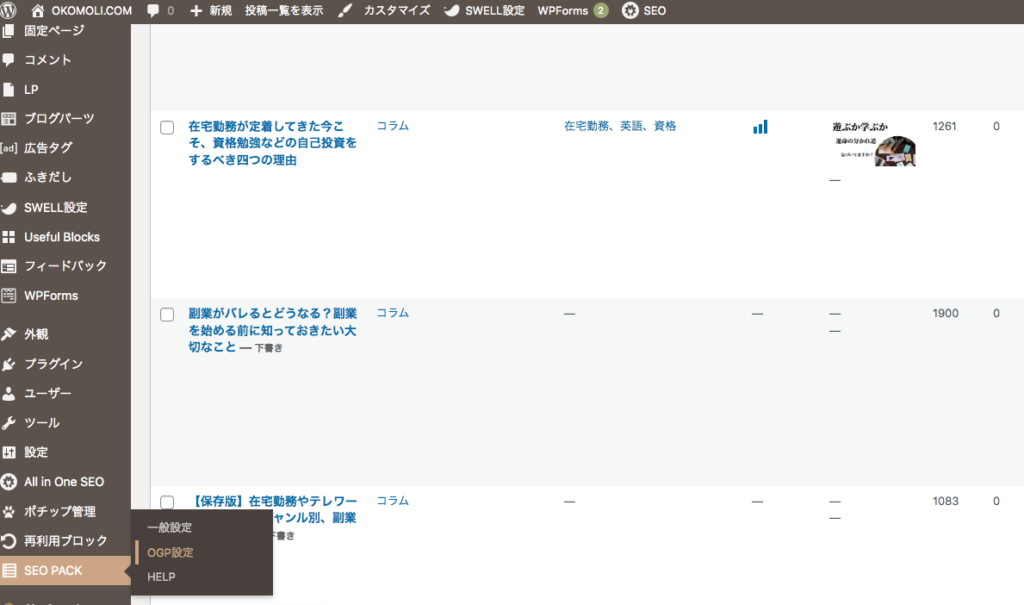
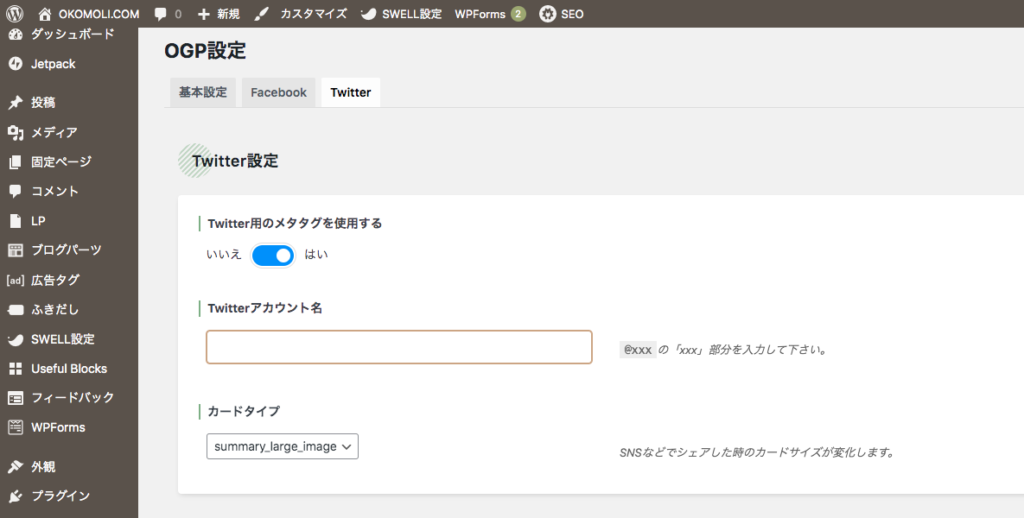
OGPタグの設定(任意)
ここは任意ですが、TwitterやFacebookなどにリンクカードを付けたいと思う方は設定しておいた方が無難です。とりあえず難しいことはさておき、設定しておけば、Twitterなどにリンク貼り付けした時に幸せになれます。



これを設定しないと、ツイッターとかでリンクつけた時のリンクカードの画像が何も表示されないよ。
アイキャッチ画像とか見せたいなら、要設定です!







これで「SEO SIMPLE PACK」 に関する設定は以上です。
Googleアドセンスの設定
CocoonでGoogleアドセンスを設定していた方はここもリセットされますので、継続してブログに貼りたい方は再設定が必要です。




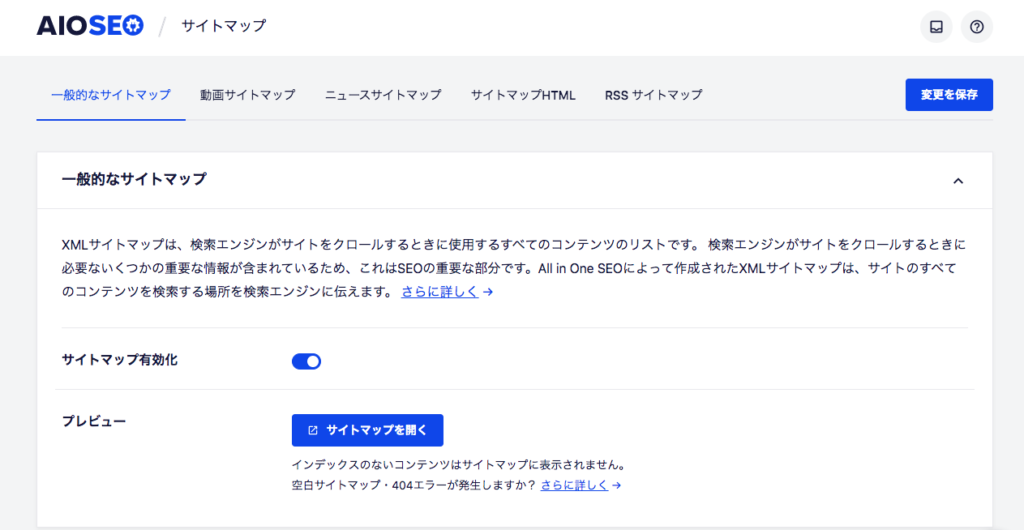
HTMLサイトマップ作成
Cocoonでブログ運営していた際に、固定ページにショートコード[sitemap]を使用したHTMLサイトマップ作成はCocoon独自機能ショートコードを使って作成していた方は再設定が必要です。
HTMLサイトマップはSWELLでの設定はできないので、別途プラグインの追加でやっていきます。
これがあるサイトは検索エンジンのクローラーがサイト全体を回りやすくなるのでインデックスに登録されるまでが早くなるので、優先的に導入した方が良いと思います。
プラグインはなんでも良いですが、私は「All in One」でやっています。インストールをして、有効化すれば完了。


リライト(記事の修正)
こればかりは人的にチェックするしかないですね。Cocoon→SWELLに限らずWordPressテーマを変更した場合、サイトデザインが変わるのでどうしても記事細部にズレが生じます。
乗り換えサポートプラグインがあるので、影響は軽微ですが、全ての記事を一度おかしくなってないかチェックが必要です。
文章がおかしくなっていたり、見た目が変になっている箇所を修正していきましょう。
乗り換えサポートプラグインの削除
リライトが完全に終わると、乗り換えサポートプラグインは削除してください。
不必要なプラグインが残っていると、サイト表示速度が遅くなったり重くなったりするので、完全移行後に削除をお勧めします。
SWELLを検討してみたい方へのお勧め記事
ここまで読んでくださった方でまだ、SWELLを検討中の方。
SWELLは本当に良いテーマですよ。直感的にブログが作れてしまうので記事を書くのが楽しくなります。
下記にお勧めの理由や、導入方法を載せておきますね。










コメント