本記事は「GoogleアナリティクスGA4の導入・設定のやり方」についての記事になります。Googleアナリティクス(UA)ではありませんのでご注意をください。
ブログを始めたらWordPressの設定など、設定だらけで困りますよね。ブログ運営に欠かせないアクセス解析もその設定の一つです。
『誰がいつどの記事を読んでいるのか?』
このような情報を無料で見ることができるGoogleアナリティクスGA4はブログを立ち上げたその日から設定するべきだと私は断言しています。
難しいなんてことはなく、本記事を読めば30分程度で設定できるので、サクッと設定を終わらせましょう。
- WordPressでブログを立ち上げた人
- どうやってアクセス解析したらいいかわからない人
- GoogleアナリティクスGA4の設定方法を知りたい人
GoogleアナリティクスGA4とは
GoogleアナリティクスGA4は2020年にGoogleアナリティクス(UA)の後継として新たなアクセス計測が可能となったプロパティ(属性)です。

プロパティとか言われても全く意味がわからん
プロパティ(属性)はGoogleアナリティクス(UA)によって収集されたデータを処理する(取り込む)場所のことを指します。



色々なアクセスのデータが散らかってても、わからないので分析しやすいように整理してくれているんだね!
GoogleアナリティクスGA4はその後継にあたるのですが、簡単に言ってしまうと「取り込めるデータの範囲が広がったシステム」になります。
GA4と従来のアナリティクスとの違い
主な違いは下記の通りです。
| GA4 | UA | |
|---|---|---|
| WEB+アプリの計測 | 可能 | 不可 |
| データ収集 処理の方法 | 各ユーザーベース | セッションベース |
| イベント(行動) 計測の設定 | 自動設定多い | 手動設定が多い |
| クラウド保存 | 無料 | 有料 |
| データ取得における Cookie使用 | なし | あり |
これだけで見れば分かりにくいのですが、目的は同じで「読者(ユーザー)の行動を管理する」になります。
本記事では、GoogleアナリティクスGA4と従来のGoogleアナリティクス(UA)の違いについては、深く触れると脱線するので割愛します。
但し、従来のGoogleアナリティクス(UA)は2023年7月1日にサービスを終了し、使用できなくなります。
過去のデータが見れなくなるので、すでに従来のGoogleアナリティクス(UA)を設定している人もGoogleアナリティクスGA4を導入していないのであれば設定を推奨します。
Googleアナリティクスの設定方法
本記事の本編になります。ここからは、画像付きで説明して行きますので、一つ一つ確認しながら作業してください。
GA4プロパティを作成する
GoogleアナリティクスGA4を導入設定する場合、2通りの手順があります。
それぞれ下記で詳しく説明していきます。
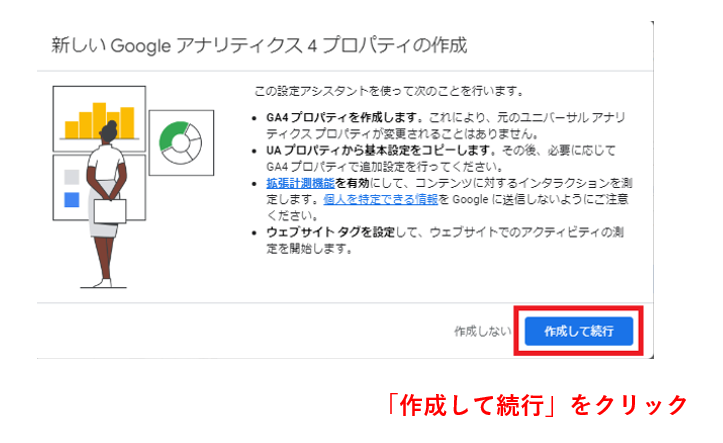
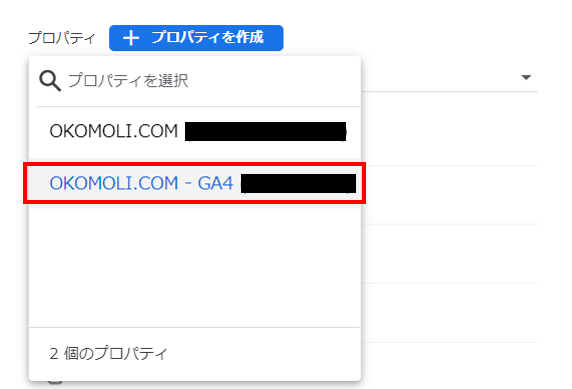
①従来のGoogleアナリティクスから移行する場合
従来のGoogleアナリティクス(ユニバーサルアナリティクス:通称UA)を既に導入している方は、従来のGoogleアナリティクスをログインした管理画面から導入することが可能です。
GoogleアナリティクスGA4を導入しても、従来のGoogleアナリティクスは残りますので気軽にトライしてみてください。
UAからGoogleアナリティクスGA4への移行方法はこちら








以上で完了となります。次は新規にGoogleアナリティクスGA4を導入する方法となりますので、ここで完了した場合は「データストリームを設定する」まで飛んでください。
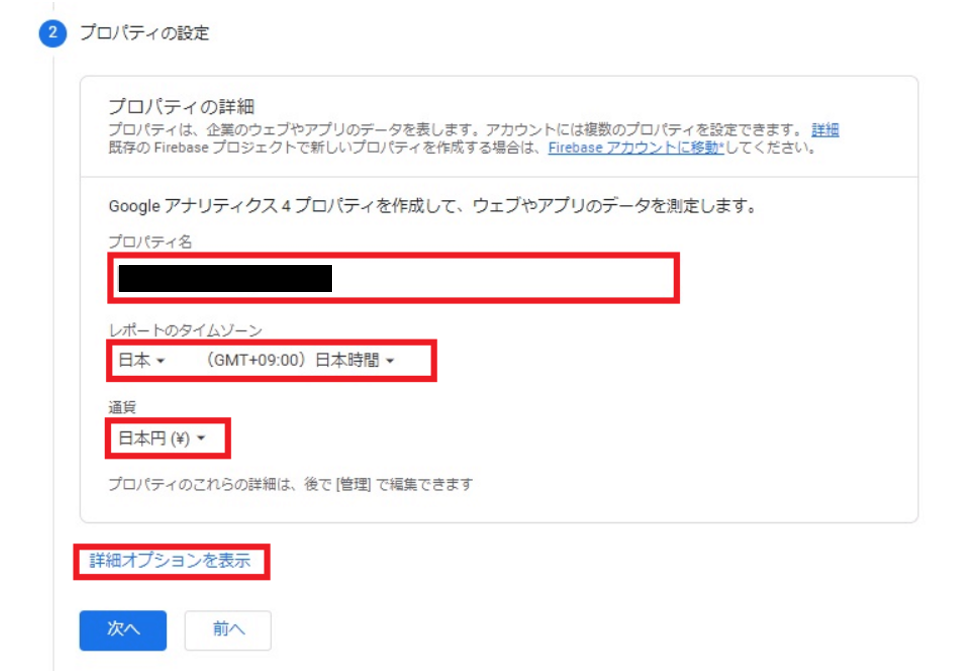
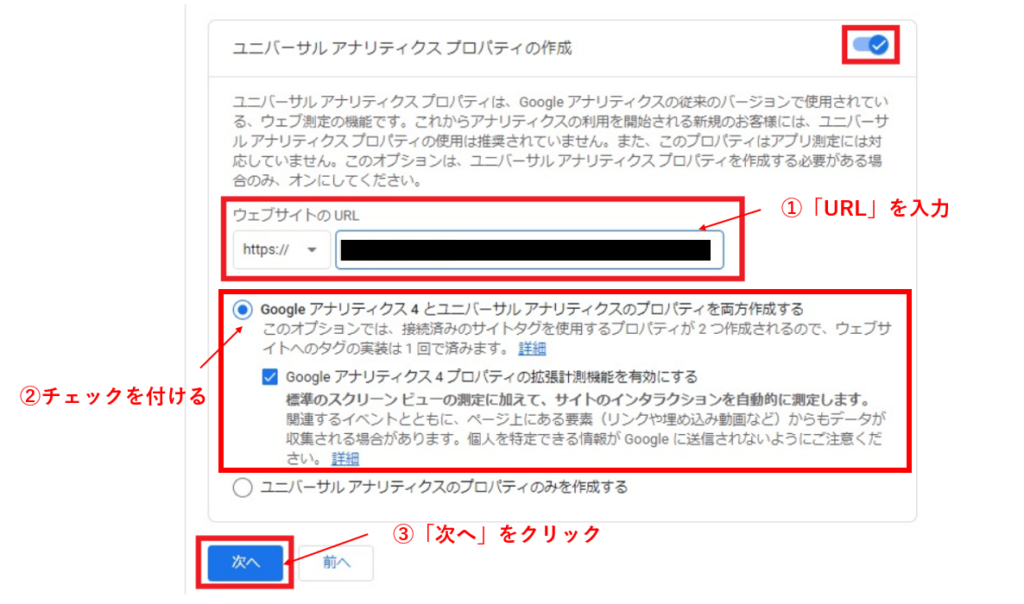
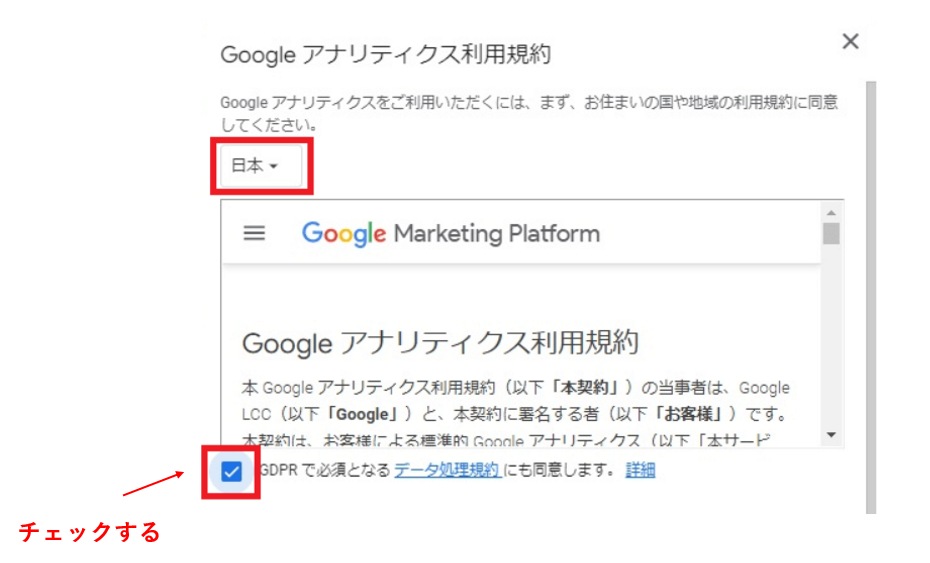
②新規にGoogleアナリティクスGA4を導入する場合
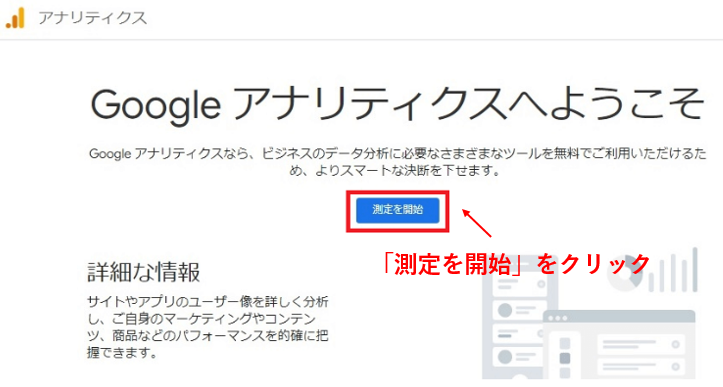
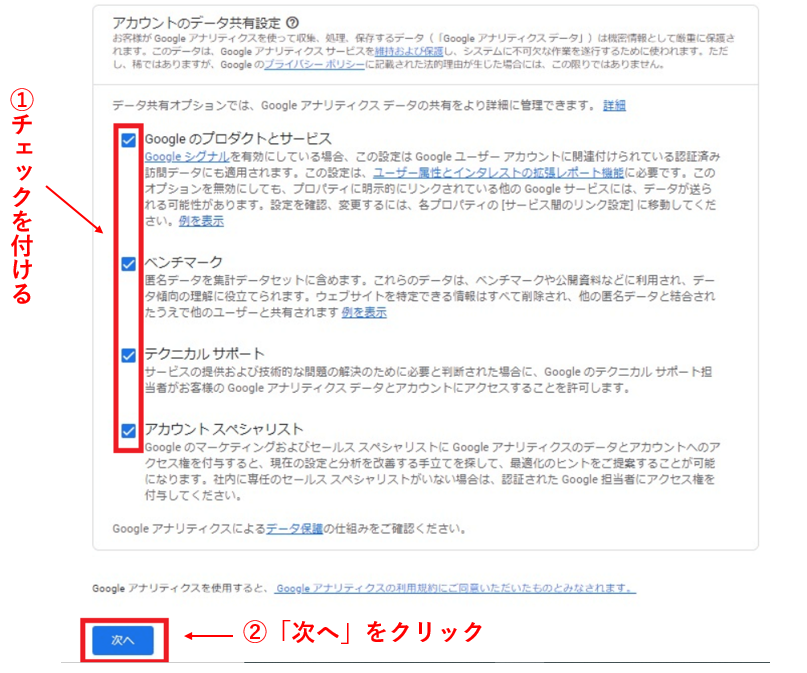
次に従来のGoogleアナリティクス(UA)を持っておらず、新規にGA4を作成する場合を説明します。
まずは「Googleアナリティクス」にログインします。
GoogleアナリティクスGA4を新規導入方法はこちら














上記までの作業はアカウントを作る・プロパティ作成を行うための作業となります。
ここからは従来のGoogleアナリティクスから移行した人も、新規にGA4を導入する人も同じ作業となります。
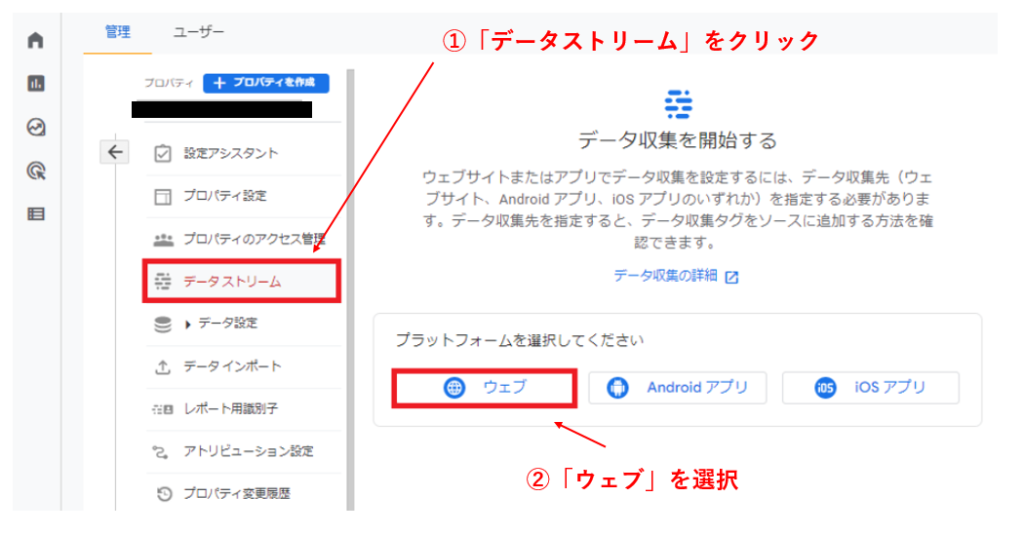
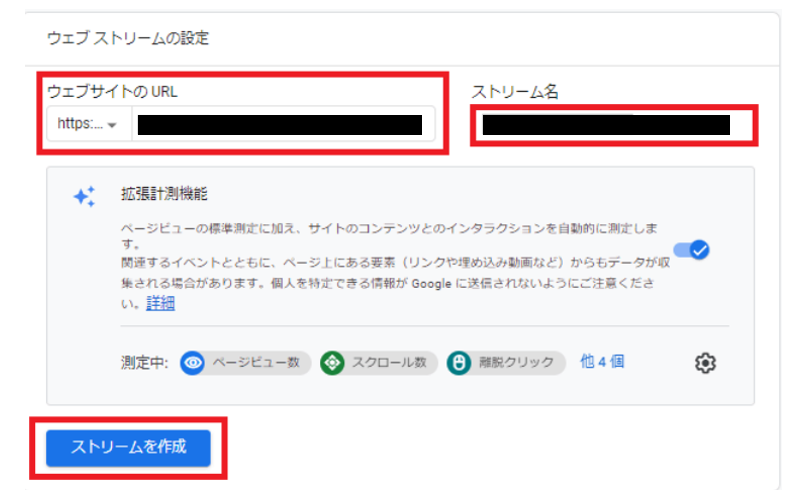
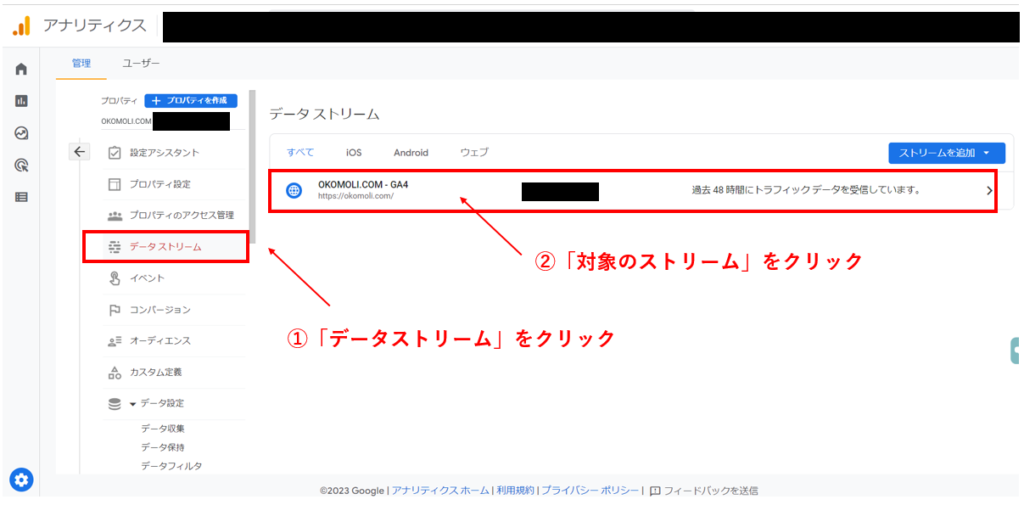
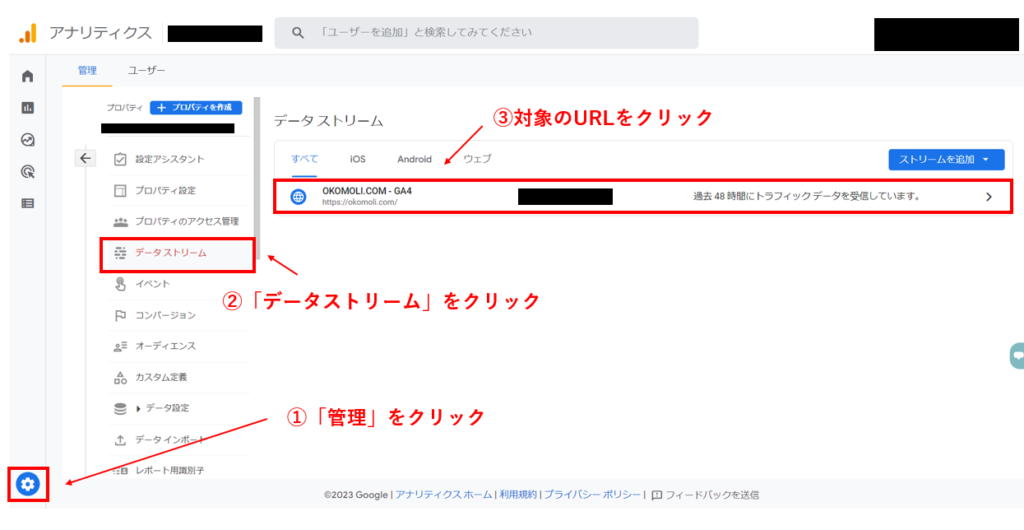
データストリームを設定する
上記までの作業で、GoogleアナリティクスGA4でデータ解析する準備は整いましたので、ここからデータ収集をするための設定を行っていきます。



データストリームって何?
Googleアナリティクスのデータストリームは、アナリティクスデータの収集源のことを指します。具体的には、Googleアナリティクスで分析するWebサイトやアプリにデータストリームを割り当てます。



データストリームを設定することで、Googleがどこのサイトを分析する必要があるのかを理解します。




最後に「ストリームを作成」をクリックすることで完了となります。
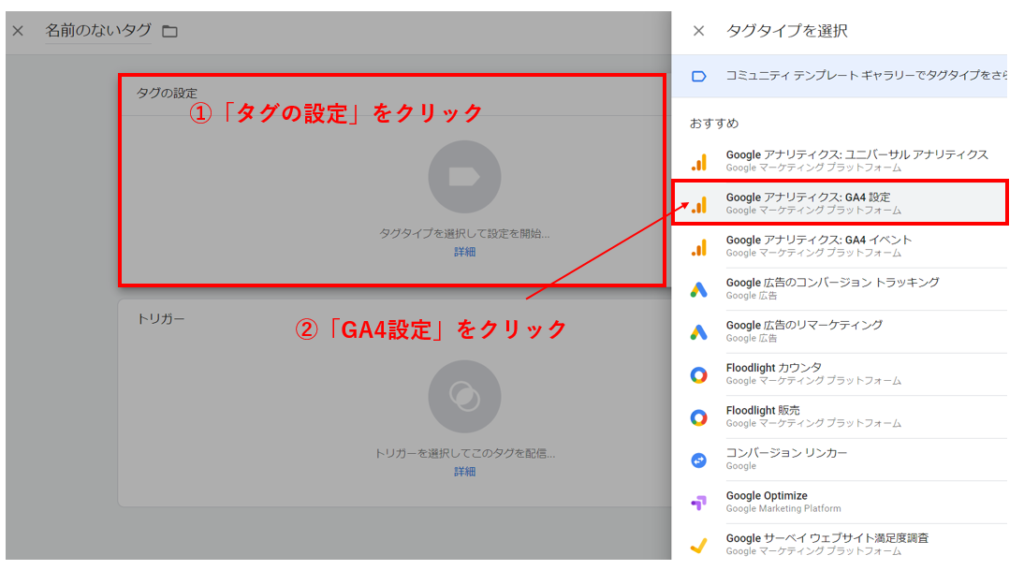
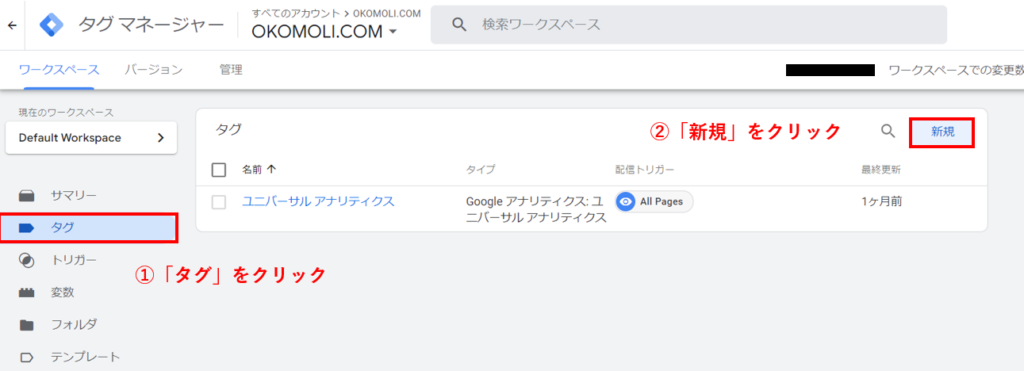
GA4タグマネージャー(GTM)を設置する
次にGA4タグを設置していきます。



またよくわからんワードが・・・
GTMとはGoogleアナリティクスでの計測を行うためのコードや「タグ」を一元管理できるツールです。
ブログ内のボタンクリック回数などは、指定のコードをソースコードに直接記載することで測定できますが、初心者の方は消してはいけないコードなどを消してしまうリスクがあります。
そういったリスクを避けるために、管理を簡単に行うことができるのがGTMです。
トラッキングコードでも追跡はできますが、下記の点でGTMを利用する方が良いと思います。
トラッキングコードよりもGTMが良い理由
- 張り付ける場所を間違えるリスクが減る
- 消してはいけないコードを守れる
- サイト表示が高速化される
- 1つ1つのページでHTMLファイルを管理しなくてよくなる



僕なんかパソコン詳しくないから、コードとかよくわからんし、GTMの方が初心者向けだよね。
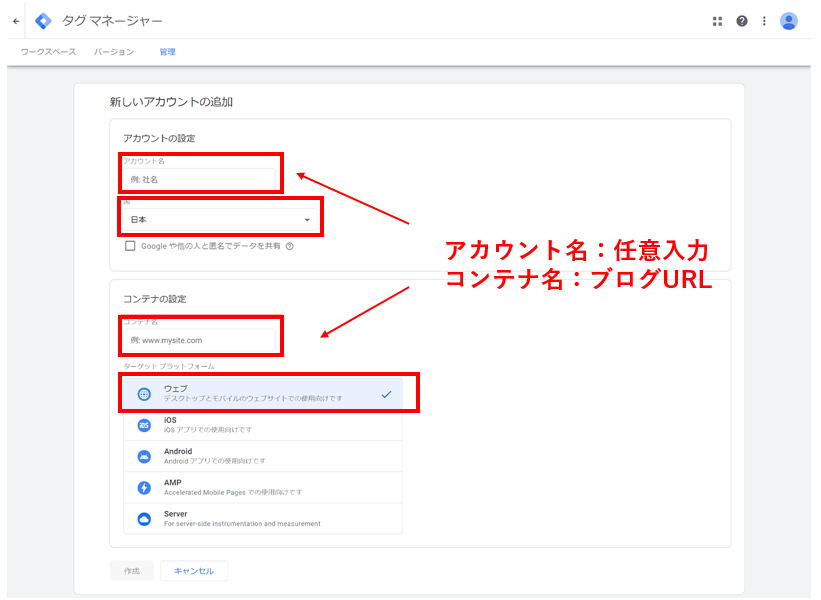
まずはGoogle タグ マネージャーにログインします。










以上で完了となります。
WordPressと連携
次はワードプレスに連携していく作業を行います。よく使用されるCocoonとプラグインを使用する場合の2パターンでご紹介します。
Cocoonの場合


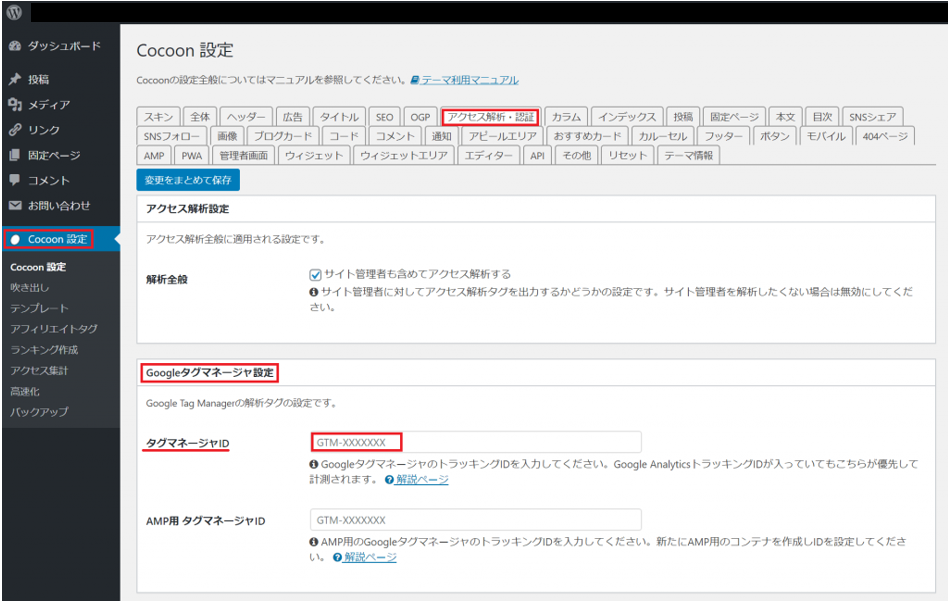
Cocoonを使用の場合はWordPress管理画面の左側にある「Cocoon設定」から「アクセス解析・認証」をクリックします。
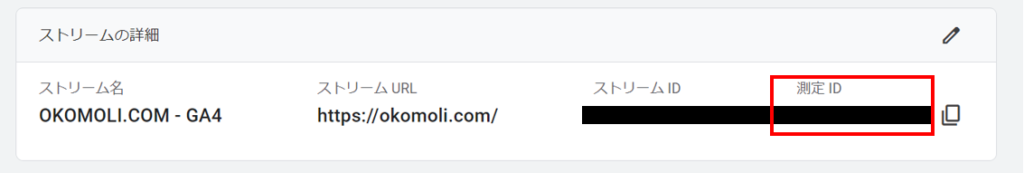
タグマネージャーIDのところに「G」から始まるコードを入力すれば完了となります。
プラグインを使用する場合


プラグインの場合はいくつか方法はありますが、他の機能面と合わせて「SEO SIMPLE PACK」をお勧めします。
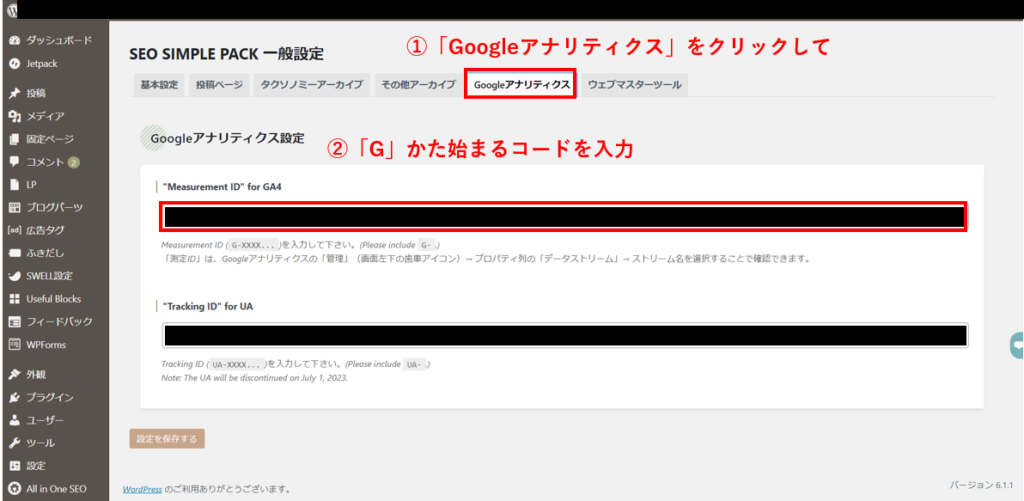
WordPress管理画面でインストール後、有効化をした後に左側にでてくる「SEO SIMPLE PACK」をクリックすると上記図のような画面が出ます。
「Googleアナリティクス」をクリックし、「Measurement ID” for GA4」に「G」から始まるコードをコピペすれば完了です。



ここまでで、設定は終了となります!
お疲れ様でした。
ここからは任意ですが、設定しておいた方が良い事項の紹介となります。
自分のアクセスを除外する
設定をした直後は、まだ自分のIPアドレスを除外していないので、自分がブログを見た時のアクセスもカウントされてしまいます。
ですので、正確な数値を測定するためにも自分が使用する「Wi-Fi」や「スマホ」などのIPアドレスを除外しましょう。
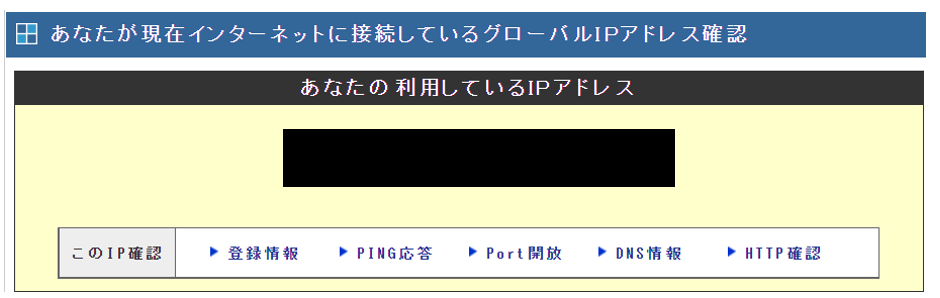
ご自身の使用しているデバイスのIPアドレスはアクセス情報で取得することができます。





そもそもIPアドレスって何?



簡単に言うと、インターネット上に割り当てられた住所のようなもので、どこからアクセスしているかをIPアドレスで判断しているだ!
インターネット回線ごとに割り当てられるので、仕様する回線すべての番号をメモしておきましょう。
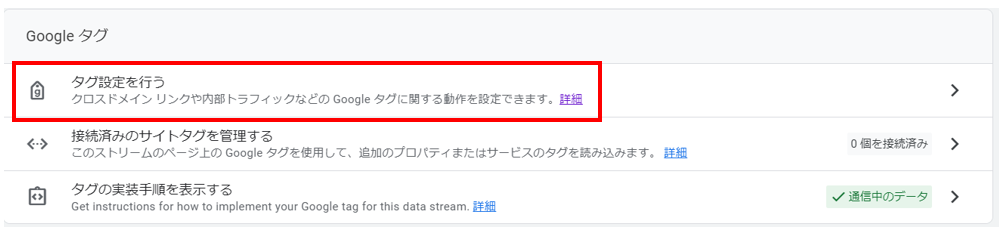
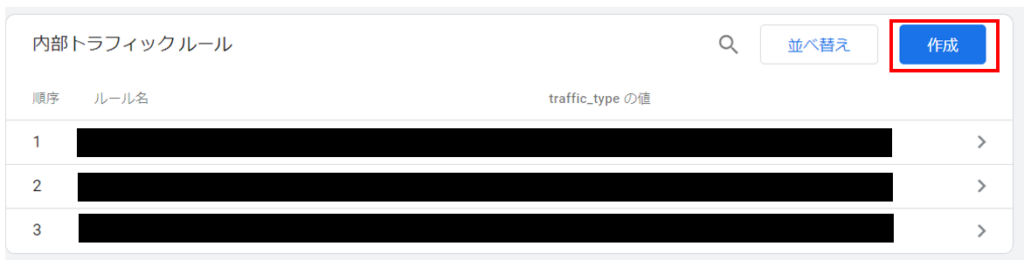
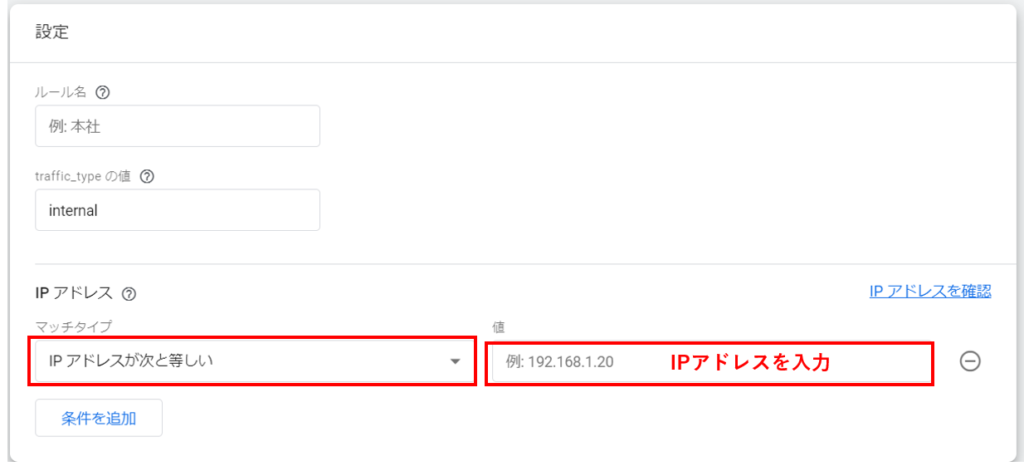
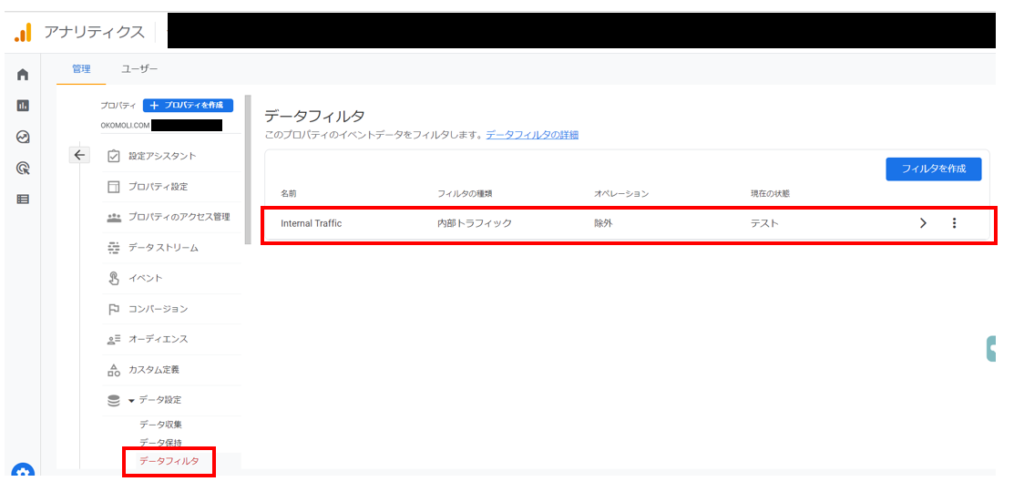
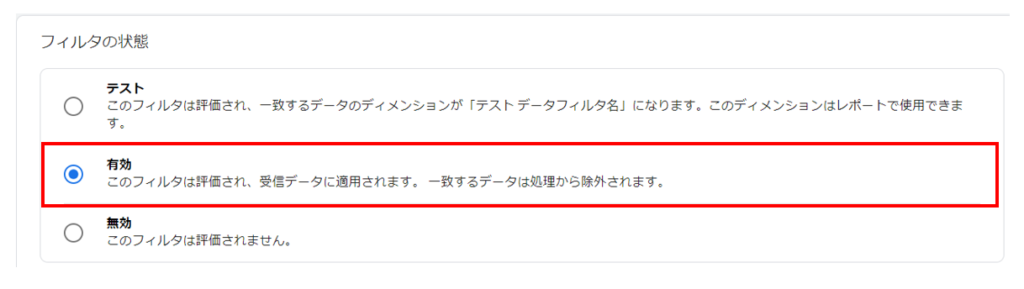
自分のアクセスを除外する方法














上記操作で完了となります。これでGoogleアナリティクスGA4でのアクセス解析で自分のアクセスは除外されます。
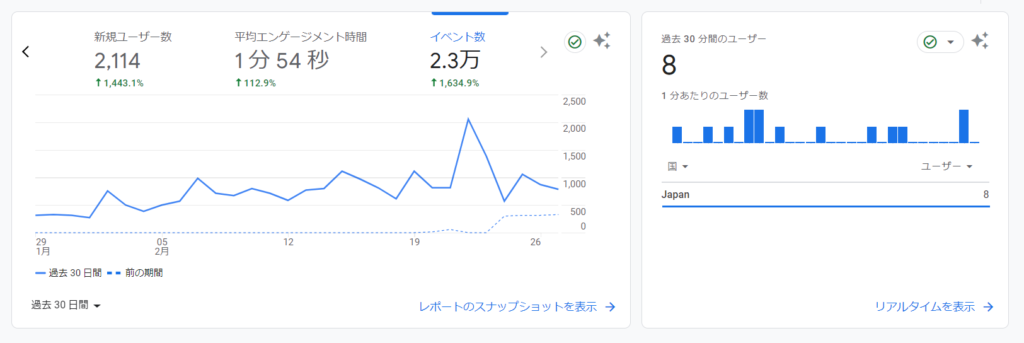
GoogleアナリティクスGA4でデータ計測できてるかの確認方法


実際に測定が開始されると上記のように、アクセスカウントが見れるようになります。
GA4でブログ初心者が見るべきデータとは
ブログ初心者が見るべきデータは「表示回数」「直帰率」「エンゲージメント時間」と思っておりますが、その点は本記事では脱線するので触れません。



こちらの記事に詳しく書いてありますので、ご参照ください。


当ブログでは、ブログ初心者向けに様々なコンテンツを用意しております。
もし、興味が御座いましたら覗いてみてください。




✔️直感的な操作で初心者向け
✔️おしゃれなデザイン
✔️様々な機能が標準装備
✔️アップデートが無料
✔️SEOで上位を狙いやすい












コメント