この記事ではワードプレスで人気No1のテーマ「SWELL」の購入から導入までの方法について解説します。
・今まで無料のワードプレステーマを使用しており、SWELLを購入検討している人
・購入後のインストール方法を知りたい人
・COCOONから移行したい人
*今回の記事では、導入までの部分の記載になりますので実際の使用方法などは別の記事を参照ください。
またワードプレスを導入していない方は先にレンタルサーバー契約・ドメイン取得・ワードプレス導入が必要となります。まだ導入していない方は、先にこちらの記事を参考にブログ開設をしていきましょう。
SWELLは本当に良くできたテーマです。
Cocoonから切り替えたいと思っている方は導入後にこちらを参考にしてください。
Word Pressテーマ「SWELL」 の購入方法
大まかな流れはテーマ購入→テーマダウンロード→実装になります。ここに簡単なステップ概要を記載します。とても簡単ですので、下記記事を参考に進めてみてください。
必ずここで2つダウンロードしてください。
公式サイトでSWELLを購入する
まずはこちらの画像リンクでSWELL公式サイトへ飛びます。
公式サイトの真ん中にある「DOWNLOAD」をクリックします。

続けて、「利用規約に同意します」にチェックを入れて「SWELLを購入する」をクリック

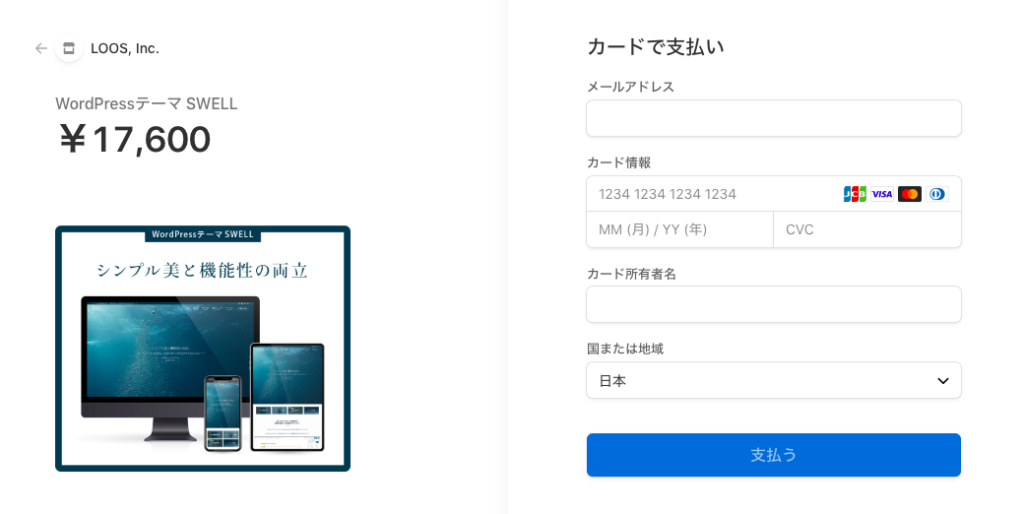
購入ページにそのまま進みますので、クレジットカード情報(バンドルカードでも可)を入力し、「支払う」ボタンをクリックするとWord Pressテーマ「SWELL」の購入は完了です。

購入すると入力したメールアドレスにSWELL公式よりメールが届きますので、確認してください。届いていない方は迷惑メールボックスなどの確認をお願いします。
\ブログ運営の効率化間違いなし!記事を書くスピードも爆速!/
SWELL製品のダウンロード
購入完了した直後のに届くメールアドレスを確認すると、会員登録できる画面に行きますので必ず会員登録をしてください。
SWELLの会員登録をすることで、今後ファイルを無くした時・問題が生じた時のサポートを受けることができます。SWELLは一度購入すると永年無料で使用できます。必ず登録しましょう!
本体テーマと子テーマのZIPファイルダウンロード
メールアドレスに届いたメールから、SWELL製品のZIPファイルがありますので、ご使用のパソコンにダウンロードしてください。この時必ずSWELL本体と子テーマの2つをダウンロードしてください。保存先はどこでも大丈夫です。デスクトップにでも貼り付けておけば良いです。

SWELLは乗り換えサポートも充実しており、「Cocoon」「JIN」「SANGO」「THE THOR」「AFFINGER5」からの以降であれば本体テーマ同様にZIPファイルをダウンロードしておけばスムーズに移行ができます。
もし、上記テーマをご使用の方がいればダウンロード推奨となります。
他テーマからの移行の方
例えば、Cocoonから移行される方は「乗り換えサポートプラグイン」のCocoon用ZIPファイルをダウンロード後に、下記に記載している方法と同じ方法でWord Pressにインストール→有効化してください。
乗り換えプラグイン有効化→SWELL子テーマ有効化
この順で実施すれば乗り換え完了となります。
SWELLをインストール(導入)する
ここまでくればあともう少しです。頑張りましょう。
ここからの作業はワードプレスの管理画面から進めて行きますので、管理画面を開いてください。
大まかな流れは以下の通りです。
インストール画面を開いてアップロード
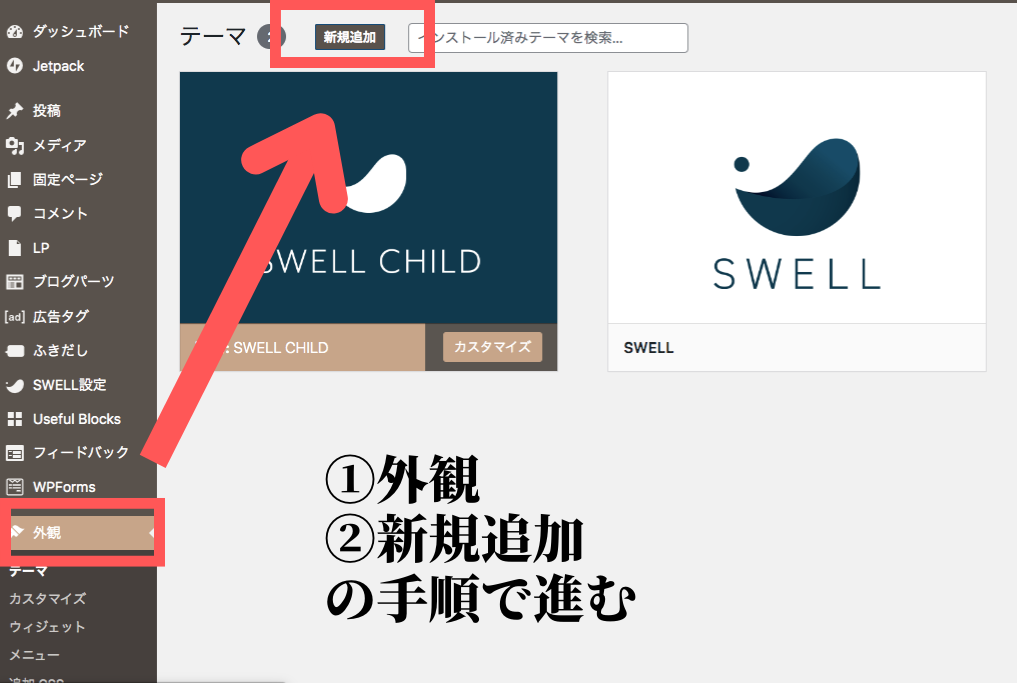
まずは管理画面を開いた左側メニューにある外観をクリックし、画面上部にある「新規追加」をクリックします。

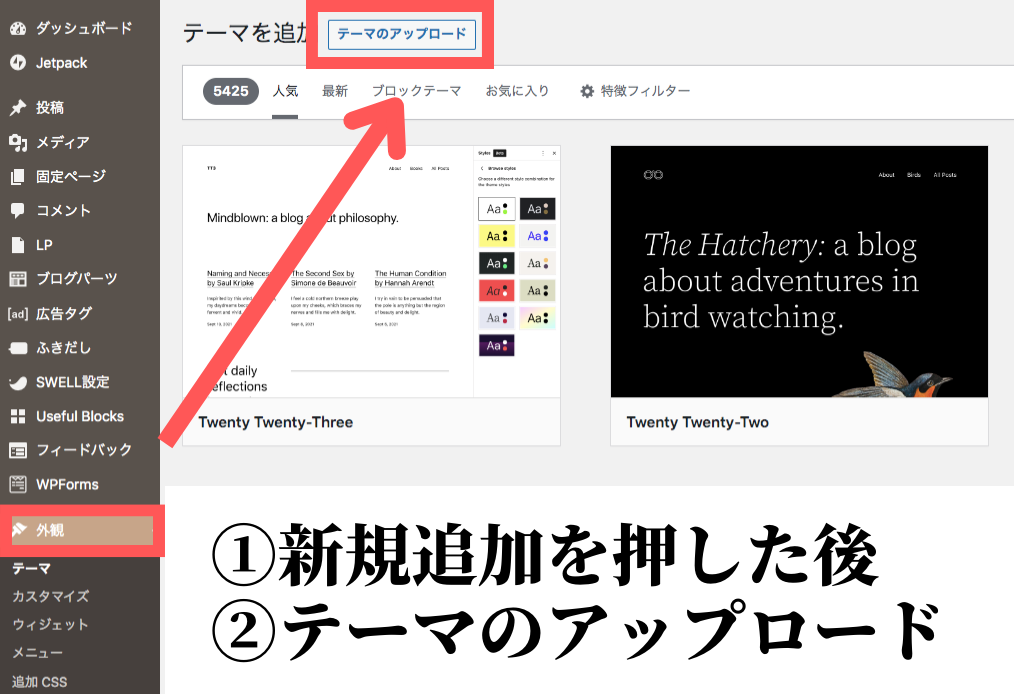
次にテーマのアップロードをクリックするとアップローダーの画面に移りますので、そのまま進めてください。

先ほどダウンロードした2個のZIPファイルを選択して「今すぐインストール」をクリックしてください。
ここでSWELL本体だけしかインストールしないと、あとあと面倒なので必ず親テーマと子テーマ両方をインストールしてください。

インストールしたテーマの有効化
インストールすると、管理画面の「外観」→「テーマ」に2つのSWELLテーマが表示されていると思います。
SWELL CHILDを有効化すれば、SWELLの導入は完了です。
お疲れ様でした。
もう少し下まで読むと、親テーマと子テーマの違いについても触れております。

なぜ子テーマを有効化?
本記事ではSWELL本体と子テーマの2つをインストールし、子テーマの有効化をしてくださいと記載しましたが、なぜ親テーマではないのかを軽く触れておきます。
親テーマと子テーマの役割の違い
Word Press公式では下記の通り推奨されています。
上記では分かりづらいかもしれませんが端的に説明をすると、
【親テーマ】
購入時に配布されるテーマ
機能・デザインなどを構成するベース
【子テーマ】
親テーマの影響を受け継ぐ。
親テーマに影響を与えずに変更可能
つまり、保険をかけているわけです。親テーマを直接変更して、何かトラブルが起きた際に修復が難しく、親テーマ本来の機能を拡張したり変更する場合でなければ子テーマを触っている方が無難なわけです。
子テーマで触っててミスっても親テーマからデフォルトに戻せるわけですね。
ただし、子テーマは親テーマから読み込みをしているので、若干ですがサイト表示速度が落ちるデメリットもあります。体感はほとんど変わりません。
\ブログ運営の効率化間違いなし!記事を書くスピードも爆速!/
Cocoonから切り替えを検討している人へ
Cocoonからの切り替えは「乗り換えプラグイン」が用意されており、比較的修正をせずともスムーズに乗り換えすることができます。
もしCocoonからSWELLへ移行したい方は、本記事でダウンロードした後にした方が良い設定なども下記記事で掲載しております。
 オタくん
オタくんCocoonからの切り替えは本当に簡単だよ!






コメント